Displaying Model in AngularJS
Continuing from our previous tutorial, we now need to code the adding of items to our shopping list.
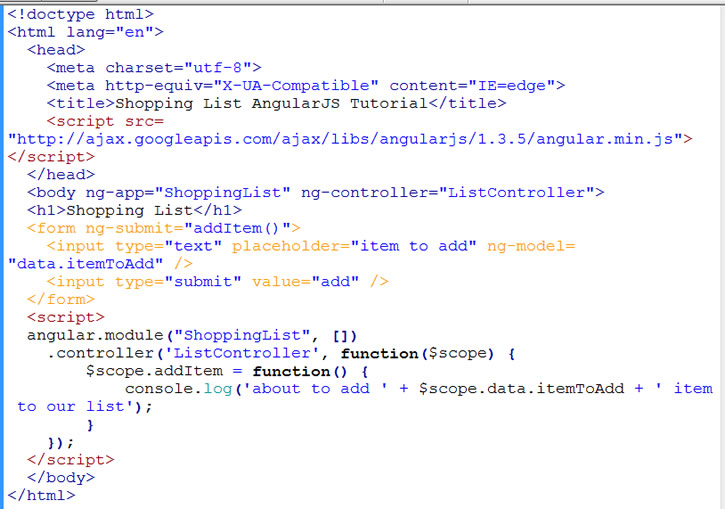
This is what we have so far…

what we have so far
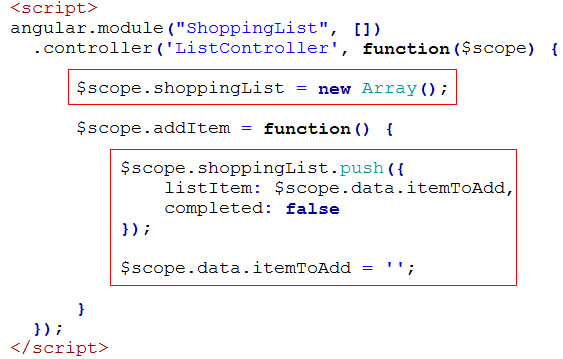
1. In our controller function, we add an array to be our shoppingList to the $scope. Then in our addItem() function, we push items to that array. The item to push is an object containing “listItem” and an “completed” state indicated whether we have crossed that item off the list or not.

push item to array
The statement …
$scope.data.itemToAdd = ”;
is to blank out the edit box after the item has been added.
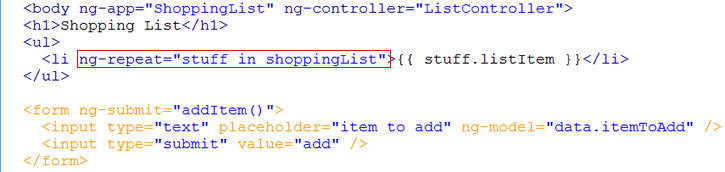
2. We will display our list in a <ul> where the <li> are repeated as many times as needed. Hence we have added an ng-repeat directive to our li as shown.

using ng-repeat
Make sure you put the <ul> within the element containing ng-controller, otherwise we would not be able to access our model.
2. The value of ng-repeat=”stuff in shoppingList” is like a foreach loop where “stuff” is an arbitrary variable for the loop, which loops through all the items in “shoppingList”. “shoppingList” must match the array that we have attached to $scope in the controller.
3. Within our li, we interpolate the value “listitem” which is one of the properties of objects in shoppingList….
{{ stuff.listitem}}
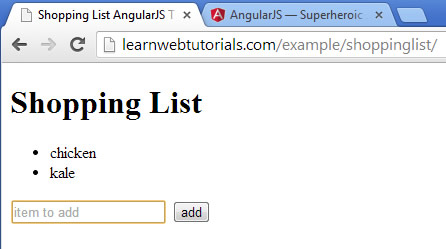
4. Our HTML now displays items added to shopping list …

display item in list
And then continue to the next tutorial.






