Simple Example of ng-view in AngularJS
When you are first trying to learn ng-view in AngularJS, you find a lot of examples on the web. But they all look too complex. That is because ng-view and AngularJS routes work together and they are indeed can be very complex. We have to learn to walk before we can run. So in this simple example, we try to keep it as simple as possible with the bare minimum of code needed. Once you get this working and understand the basic concept, you can go back to those more complex tutorials on the web.
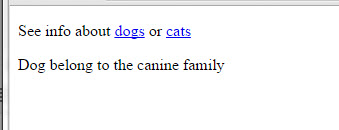
The page we are going to construct looks like this …
When user clicks on the link “dogs”, it displays the content of the “dog.html” file in the ng-view. When “cats” link is clicked, it displays “cat.html”. See live demo here.
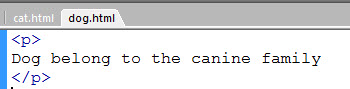
The “dog.html” file contains only this …
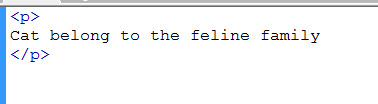
Similarly, here is the cat.html file …
And the entire index.html file looks like this…
Don’t worry, we explain this step by step.
But first you need these other files in the same directory as the index.html…
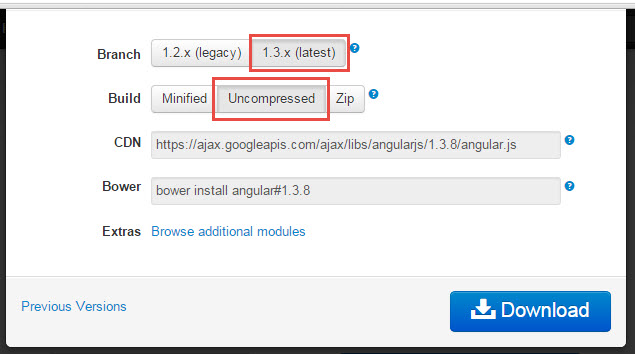
You get the angular.js (we are using 1.3.8 uncompressed version) from the Download button at angularjs.org…
You get the angular-route.js by clicking “Browse additional modules” in the download dialog shown above. Get the same version of angular-route.min.js as your angular.min.js.
And that is all it takes to run this simple example. Run in your browser to see if there are any script errors.
Step-by-Step Explanation of Simple ng-view Example
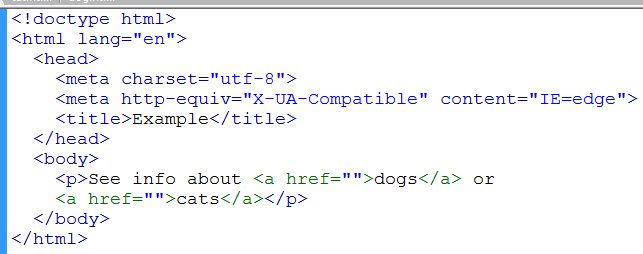
1. We start with a basic HTML page with the two links. Put nothing for the href for now.
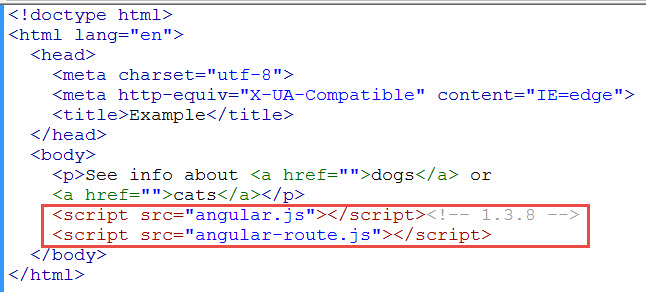
2. Just before the closing </body> tag, add the reference to AngularJS library. Followed by the AngularJS route module…
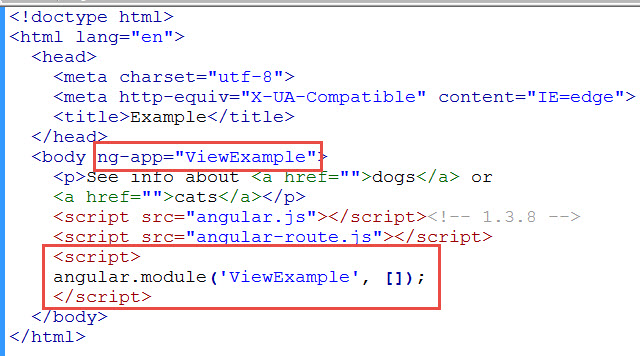
3. After that open another script block and set up our AngularJS module named “ViewExample”…
4. In the body tag (shown above), we use the ng-app directive to reference the “ViewExample” module. At this point you can run in your browser and should see no script errors in the browser console.
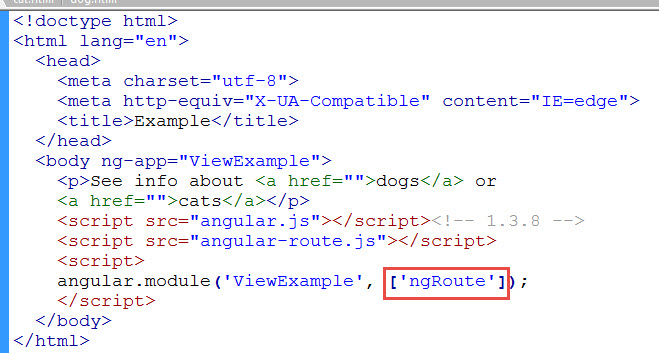
5. Our ViewModule will depend on the AngularJS ngRoute module, so we have to “inject” ngRoute into our module like this…
This is the reason why we had to include the angular-route.js file in our directory. Note that ngRoute is placed within quotes and it has no preceding $.
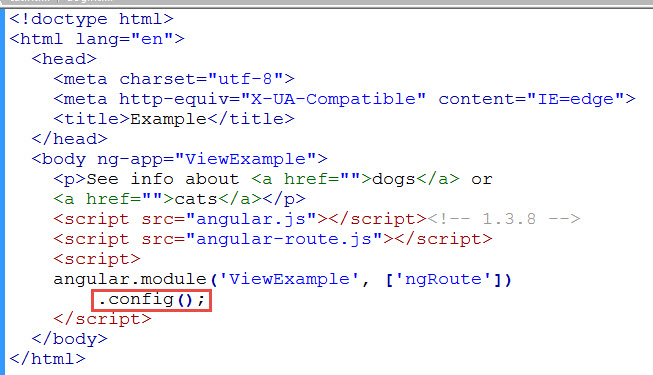
6. To use ngRoute you have to call angular.config method. We will chain this call after the angular.module call like this …
At this point you will get an angularjs script error because the config method requires you passing in a function.
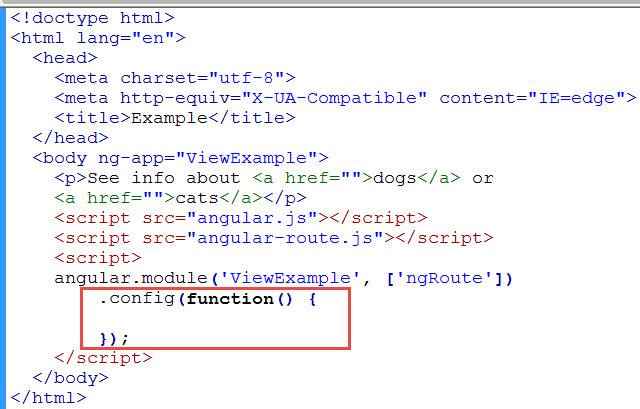
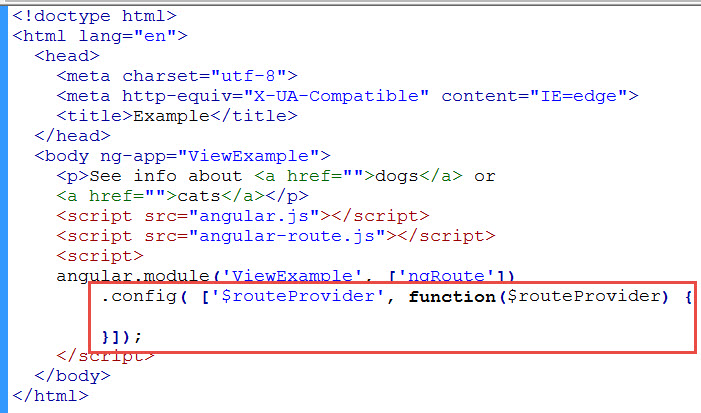
7. So let’s pass an anonymous function into config() …
This is going to fix our script error.
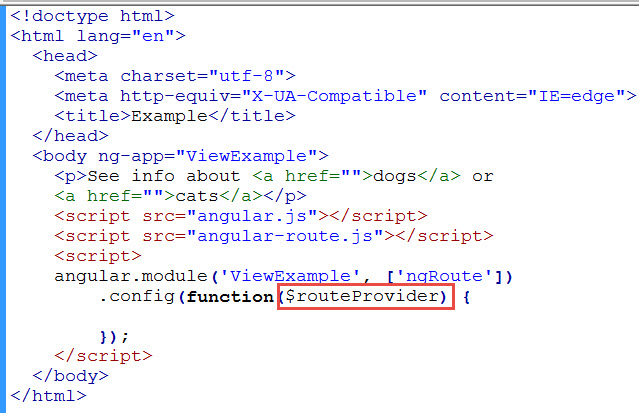
8. This function is going to need something called a $routeProvider, which comes with the ngRoute modules. That is why it is preceded with the $ in its name. It is used for configuring routes. So we pass $routeProvider into the function…
9. This works (as long as you don’t minify your Javascript). But we should do better to protect this $routeProvider name from being mangled should we ever minimize our Javascripts. The standard practice is to use this notation …
Because config can take an array instead of a function. And then it will use the parameters found in the array in the function that is found in the array. The function should be the last element of the array.
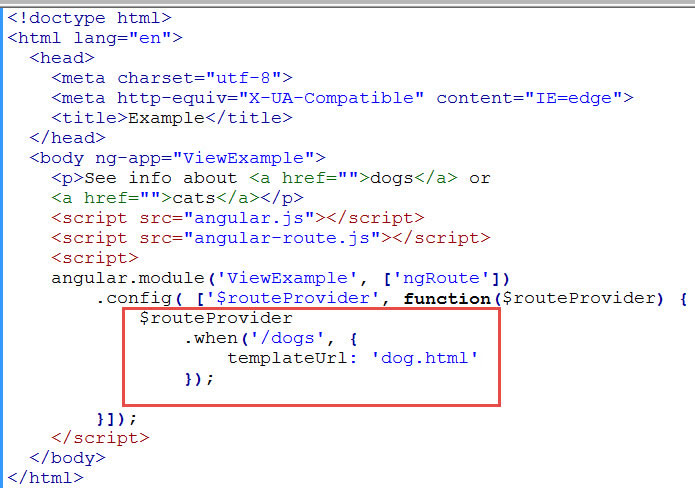
10. The way we use the $routeProvider is to use its “when” method and pass it a “path” (the first parameter) and a “route” (the second parameter) …
Here we have passed it the path of “/dogs”. The second parameter route is an object with various properties, one of which is “templateUrl”. The value that we will supply is “dog.html”. That means that it will pull contents from dog.html whenever the route “/dogs” is hit.
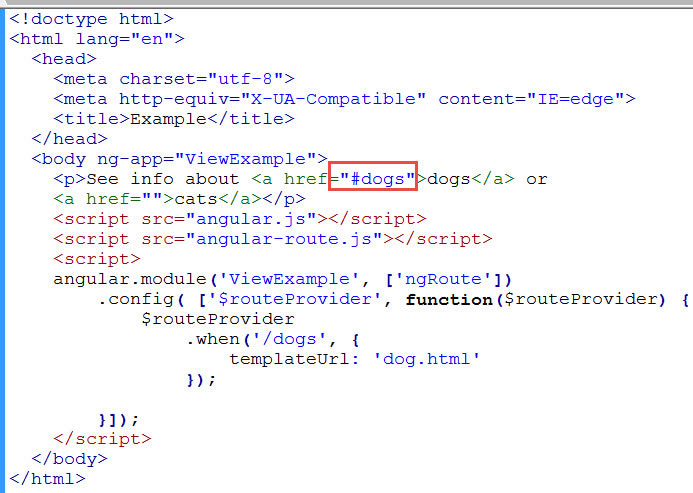
11. It happens that this path will be hit when an anchor href of the link is like this …
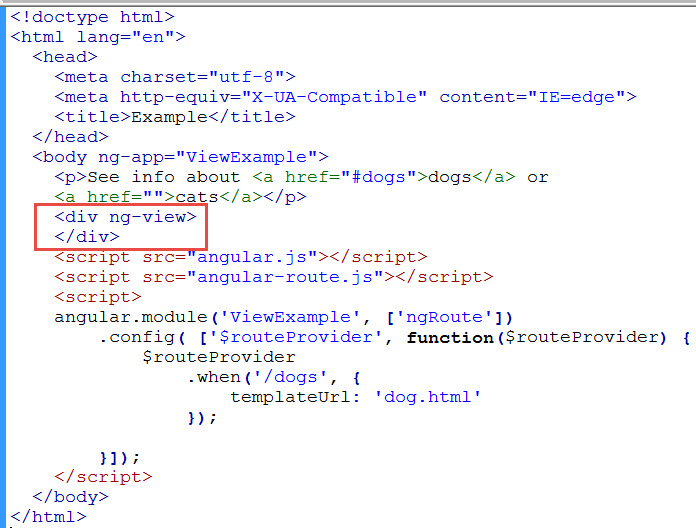
12. When you run this on your browser and click the “dogs” link, it will show the content of the dog.html file in the spot where ng-view directive is found. We put the ng-view directive in a div like this…
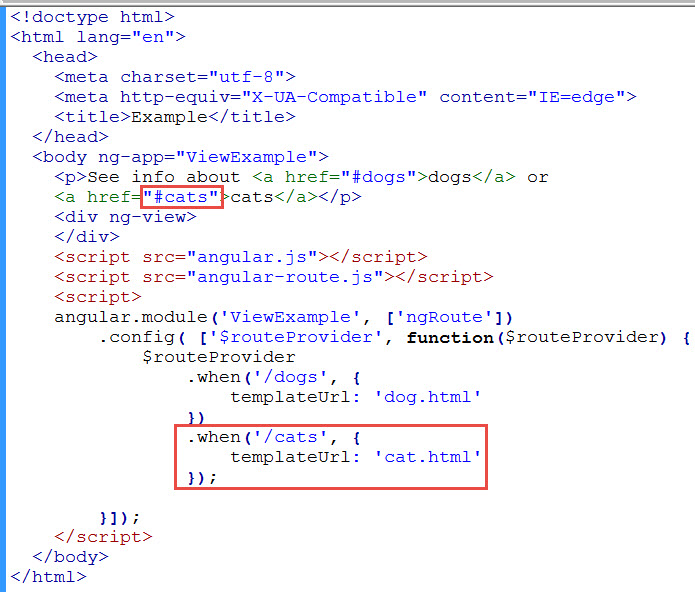
13. Try it now, it should work. We do the same for the cats route by chaining an additional “when” clause …
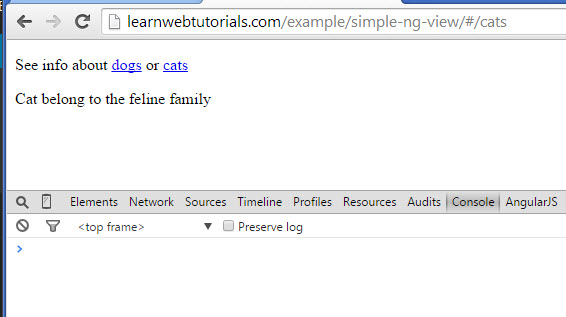
14. If you click on either links, it will now display the correct content. Below shown is when we have just clicked the cats link…
See that it shows the contents of cat.html in the div where the ng-view directive was attached. And there is no error in the console window. Note the URL has /#/cats appended whenever the link is clicked.
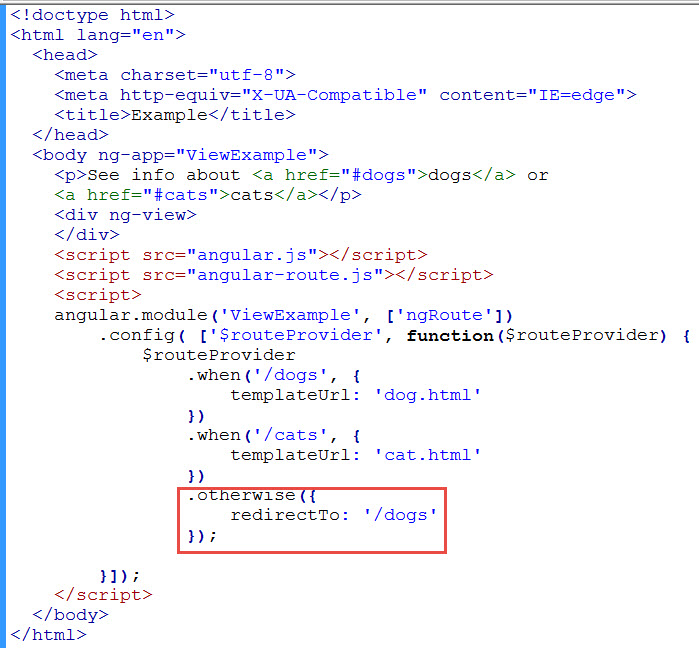
15. The only problem now is that when the user first brings up index.html page without clicking a link. The div with ng-view is displaying nothing. We can address this by adding an otherwise clause …
If none of the above paths match, it will redirect to the dogs path and display the contents of dog.html.
That’s it hope that was not too confusing.