Why Minification Breaks Angular
If we minify the js file of our last tutorial, it would break Angular because the minification process would re-write $scope as something else that is shorter). $scope needs to remain as “$scope” since this is the name of the AngularJS service.
See how in the previous tutorial, we passed $scope into our controller function?
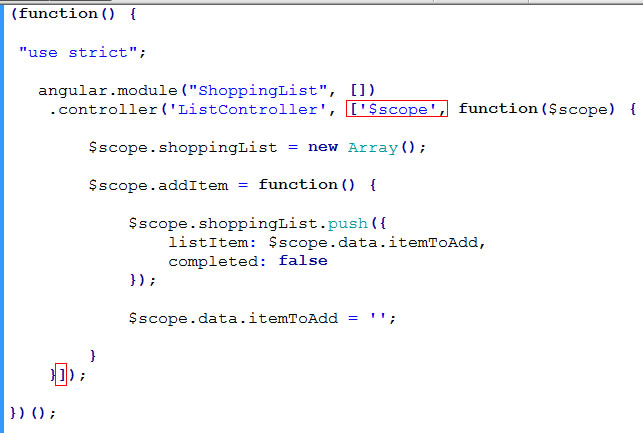
The solution is to re-define our controller function like this instead.

using array syntax
Instead of the second parameter of controller method being the controller function, it is now an array. The elements of the array are strings of the parameter of the controller (put quotes around it). The last element of the array our controller function itself (don’t put quotes around it).
The index.html did not change. And if you minify it, it would still work as before. The minification process will not change the $scope string that is in the array parameter, which is all that matters.
Another way to do it so that minification does not break our code is to use the new “Controller as” syntax available in AngularJS 1.2 and above. We will learn this in the next tutorial.






