React Redux actions as string constants in separate file
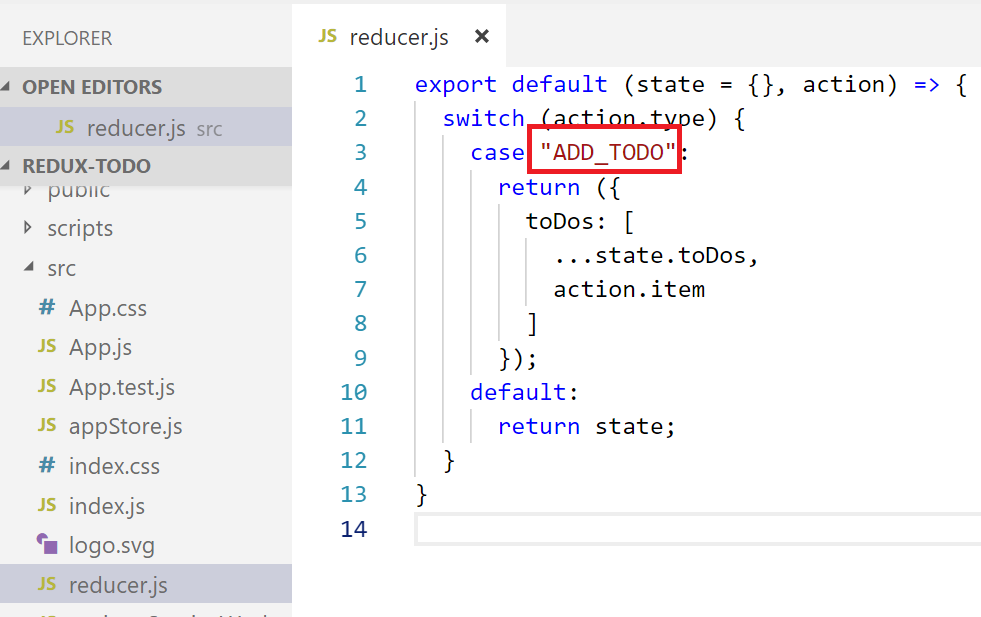
In our React Redux tutorial, we tried to keep things as simple as possible to begin. Hence, it was using strings as the action type …
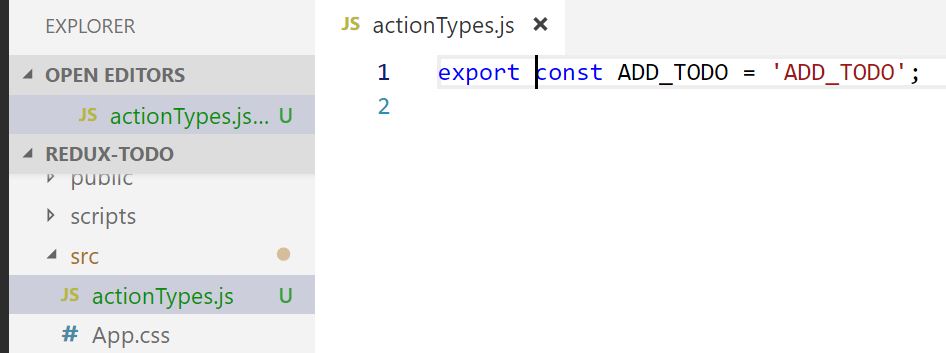
In larger more complex apps, there are some advantages to using string constants which we put in a separate file called actionTypes.js …
Remember to use the export keyword above.
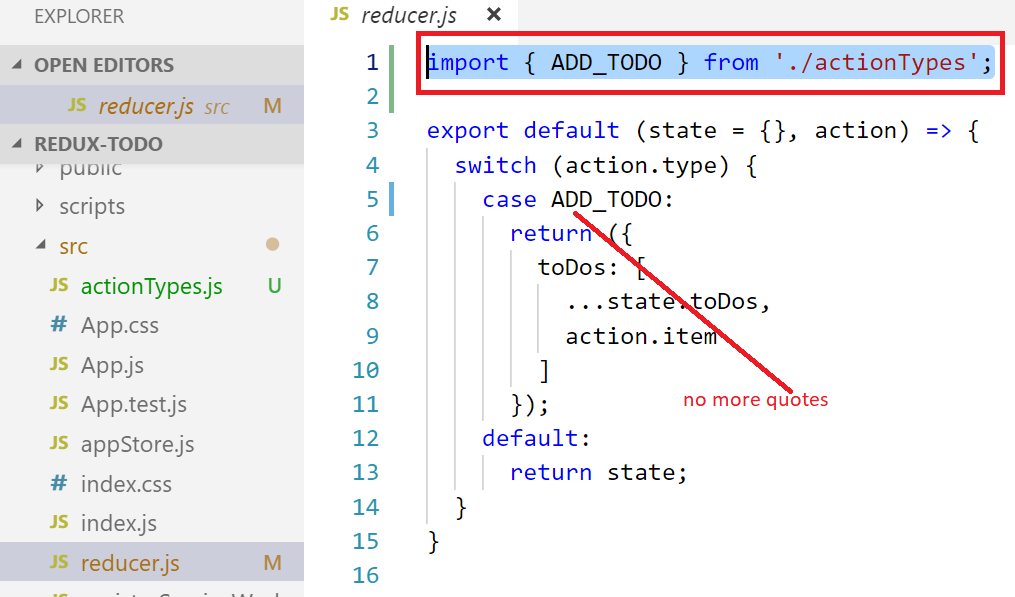
Then we can import that file into the reducer.js file and use the constant instead…
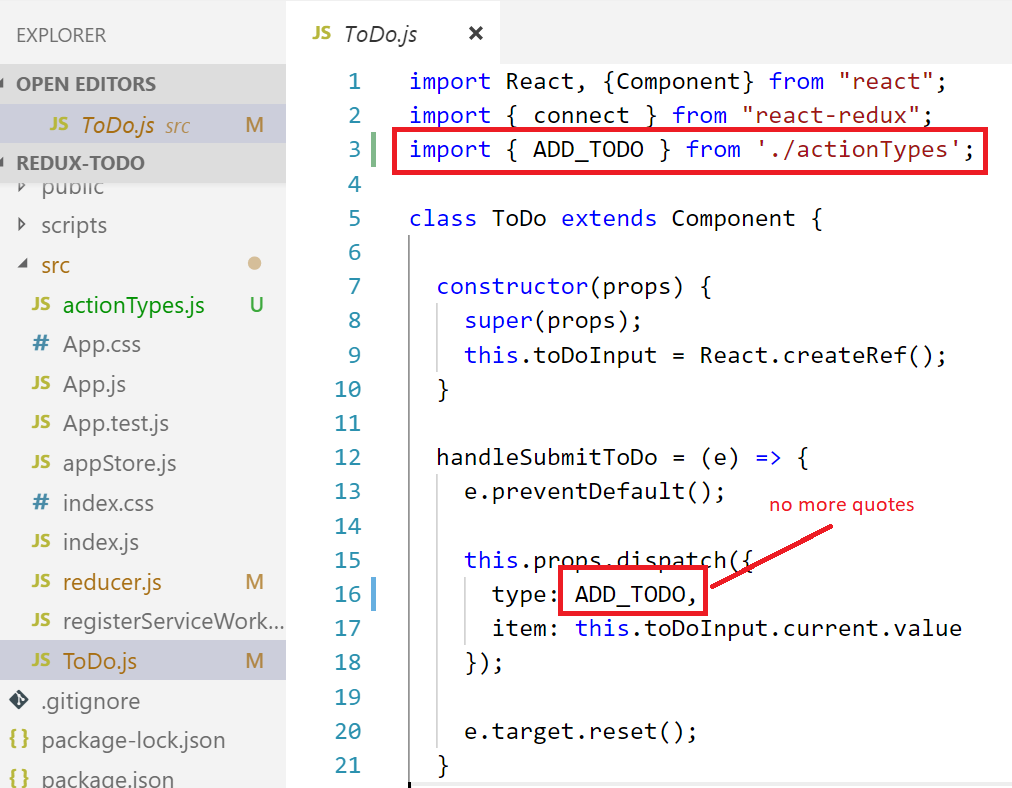
Do the same everywhere else where we used action types as strings. In particular and lastly, the ToDo component …
App works like before …
In the next tutorial, we will set up action creators.