Tutorial on Action Creators in Redux
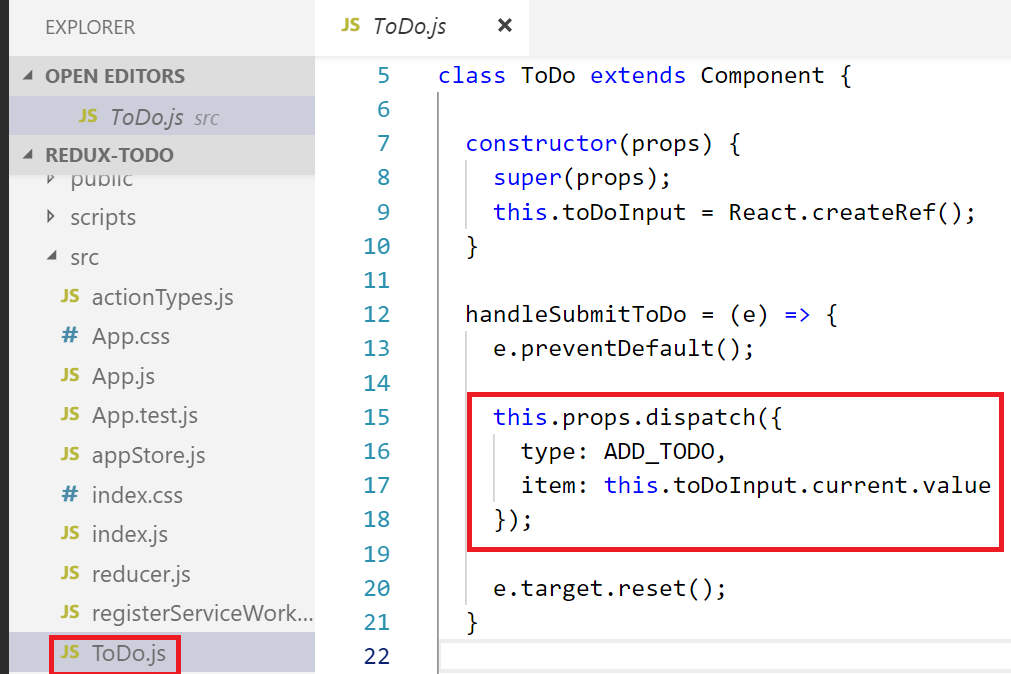
Continuing directly from our previous tutorial, now we start to use an “action creator”. In our ToDo component, we are dispatching an action object like this …
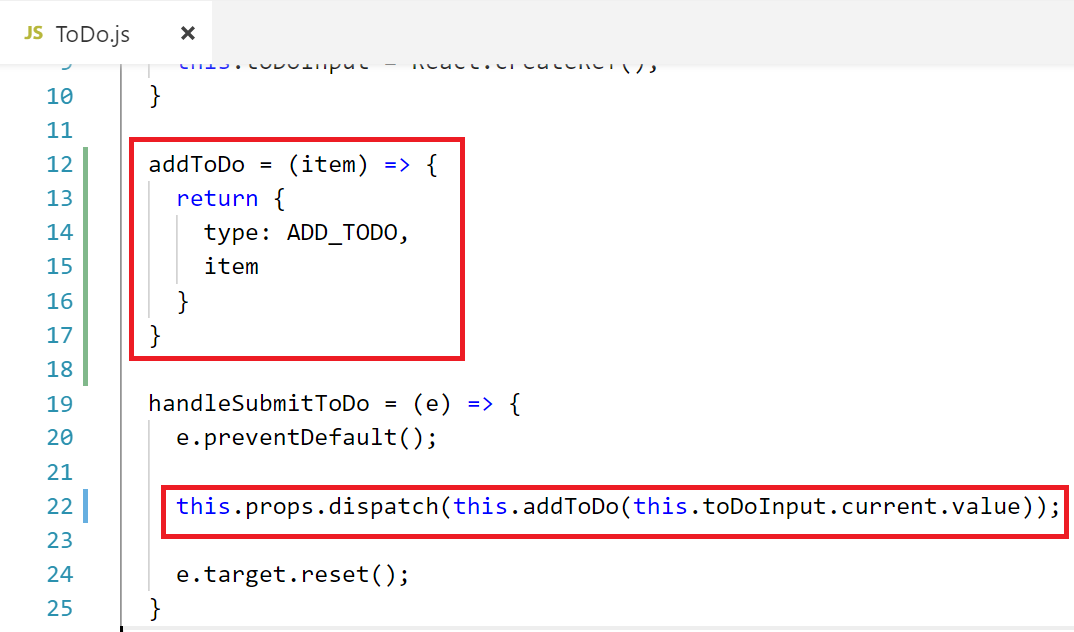
This has a bit of typing especially if we have to call this from multiple places. Let’s have a function that generates this action object. This function is called an action creator and we write it like this …
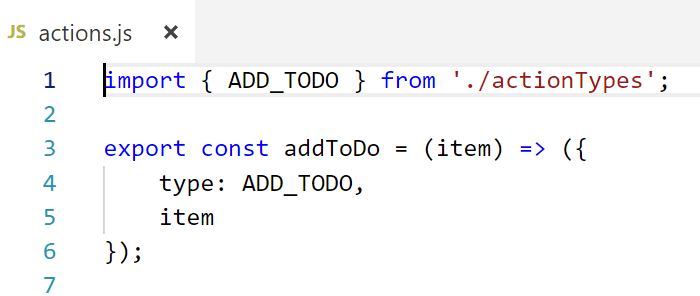
But the action creator should be in a separate file. We call ours “actions.js” …
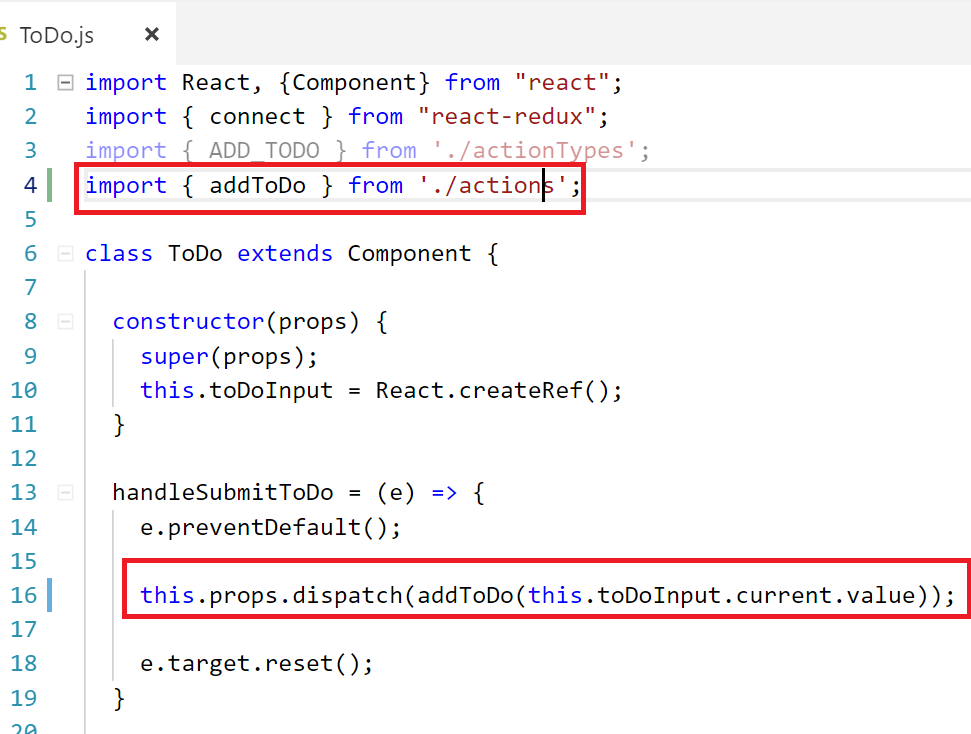
And in our ToDo component, we import and call this action creator…
Should work the same as before. In the next tutorial, we will continue from here to learn about mapDispatchToProps.