Replace Howdy in WordPress Dashboard with Hello
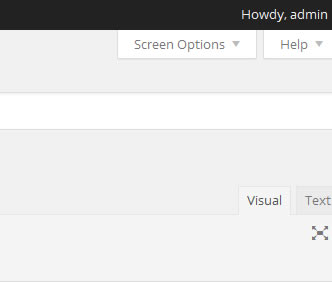
When you log into WordPress dashboard (such as in WordPress 4.1), it says “Howdy” to the WordPress admin in the upper right…

Replace the Howdy greeting
While I understand that the WordPress developers want to be playful and informal. But if you are building a professional content management system for clients using WordPress, then a greeting of “Hello” may be more appropriate.
Since this greeting is generated by WordPress core, we don’t want to change WordPress core files (as they will be overwritten in the next WordPress update). What we want to do is to have Javascript alter this greeting at runtime. This Javascript can reside in our theme folder so that we don’t have to touch any files in the wp-admin folder (which is WordPress core).
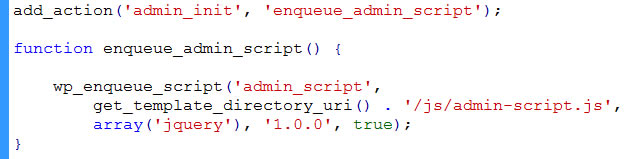
In order to hook into the WordPress dashboard, we use the admin_init hook by adding the following to the theme’s functions.php file …

admin_init hook
To learn more about how admin scripts work, see our other tutorial here.
The admin_init event is triggered whenever the WordPress admin area is being displayed. The add_action statement says that whenever admin_init event occurs, call the function enqueue_admin_script. This is an arbitrarily named function that we came up with and which we define right below that statement.
In this function, we call wp_enqueue_script which is a WordPress provided function (documentation here) to add a script to a WordPress page. The script that we are adding is provided in the second parameter and it is ‘/js/admin-script.js’ as found in our theme directory. We get our theme directory from another WordPress function get_template_directory_uri(). The first parameter ‘admin_script’ is just an arbitrary name for our script. The third parameter is an array of dependencies. Our admin script to change the “Howdy” greeting will depend on jQuery, so we put
array(‘jquery’)
as the third parameter. The fourth parameter is ‘1.0.0’ is an arbitrary version number of our admin script. The last parameter true indicate for WordPress to queue up our script in the footer (otherwise, it will put it in the header).
The admin-script.js is our own file that we placed in “js” folder within our theme folder. Right now that file just contains …
console.log(‘in admin-script.js’);
So to test so far, load up an WordPress admin page and you should see ‘in admin-script.js’ in the Javascript console of your browser.
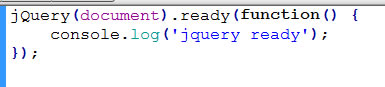
Once that is working, we test if jQuery code is working by adding the following to admin-script.js …

test jquery working
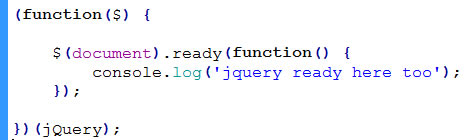
It works, because WordPress already loads and uses jQuery. But we have to use the “jQuery” object as shown above instead of the usual $. If you want the usual $ jQuery, you would have to wrap it inside a closure like this…

wrapped in a closure
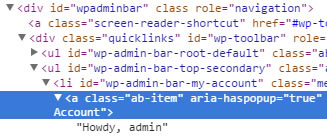
Getting down to business of replacing the “Howdy” greeting. Using your browser inspector …

browser inspector
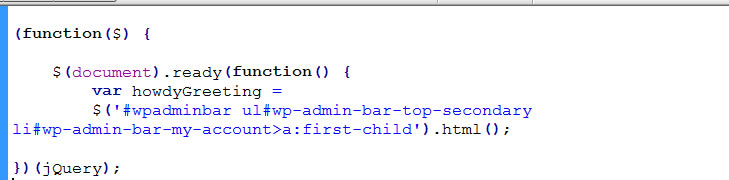
we find that the greeting is <a> tag can be selected using jQuery like this …

Get the Howdy greeting
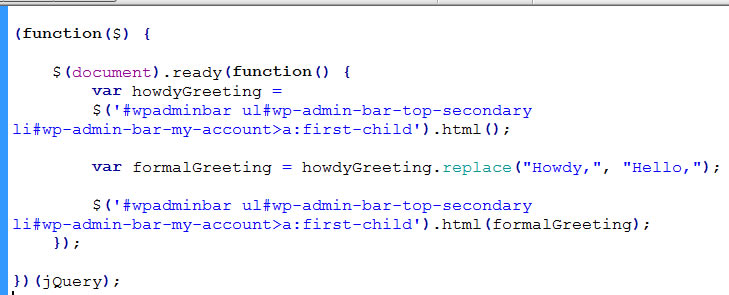
So now that howdyGreeting contains the current HTML value of the greeting, we use the Javascript replace function to replace the string “Howdy,” with “Hello,” and save it to formalGreeting which we then stuff back into the HTML like this …

replace with formal greeting
It is important to select the immediate first-child of the li of id wp-admin-bar-my-account. Because you don’t want to replace the other li’s.
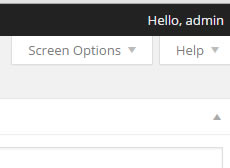
If all goes well, we should end up with the “Hello,” greeting like this …

Howdy replaced with Hello
Although, you might initially see a flash of Howdy before it changes to Hello because it take a while for it to run.






