Creating a Child Theme in WordPress
In this tutorial, we will create a child WordPress theme called based off of the Twenty Fifteen theme.
First we create a new folder “/wp-content/themes/twentyfifteen-child” in which we place an empty style.css file with heading comment that looks like this ….
If you are copying the heading comment from the parent theme, it is important to change the “Theme Name” (typically append “Child” to name) and the “Text Domain” (which should match the name of the newly created directory).
Then add “Template” which references the parent theme.
Now create (or copy from parent) the screenshot.png file to the child theme directory.
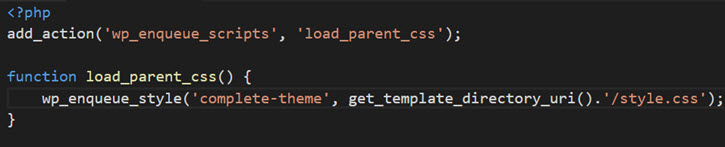
Next you need a functions.php file in your child theme directory that looks like this …
This brings in the parent css. And you should see the new theme in “WP Dashboard -> Appearance -> Themes”.
Your child theme will be using the parent’s css. If you want to override the parents css, add the overriding css rule in the child’s css.
WordPress first looks for the template file in the child theme directory. If it doesn’t find it, it uses the template file in the parent theme directory. So if you want to override a template file. Copy the template file from the parent theme directory to the child theme directory and then modify the one in the child theme directory.