CSS Hover Effect on Vertical Menu
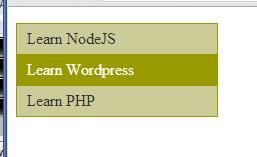
In this tutorial, we will construct a vertical menu with CSS hover effect that changes color when hovered over. It should look like this …

css hover effect on second menu
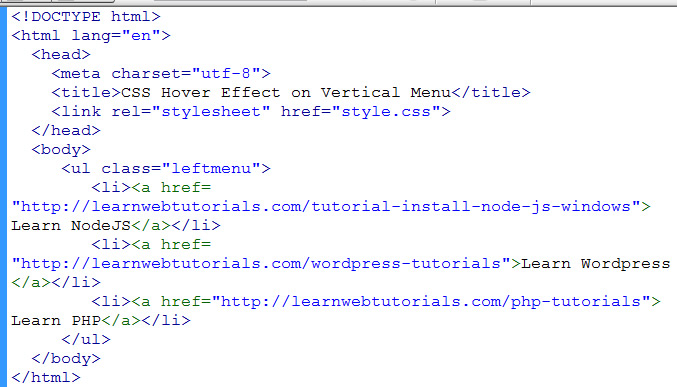
We start with basic HTML 5 page with an unordered list containing links. For example, put the following in index.html file…

menu starting with unordered list
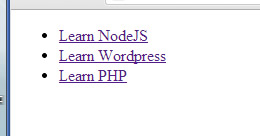
If you view in browser now, you see unstyled structure …

html list structure
This is the basic HTML list structure. We could have generated this same structure with Jade code as shown here. But that is an advanced topic which you can ignore for now.
The ul unordered list will be our menu. The li (list item) within it will be are menu items. Each menu item will have a link (the “a” element).
This is already a working menu. We just need to style it. We don’t need the Javascript reference here. But we do need CSS which we reference with …
<link rel=”stylesheet” href=”style.css”>
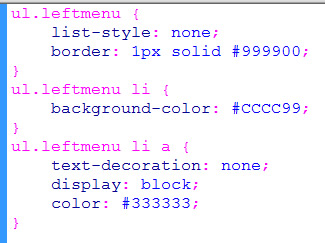
We apply the “leftmenu” class to our “ul” so that we can style it in our CSS. Create style.css in same folder and put the following code in …

vertical menu style
We are going to need to style the class leftmenu, the li within it, and the a within that. In the above code, we set list-style to none on the menu to remove the bullets. We apply a border to the menu of color #999900;
For the list item, we set the background color.
For the links, we remove the underlines with text-decoration of none, set its text color, and set display to “block”. Setting display to block on links will have the “a” element take up the full area of the “li” so that the hover of the link encompasses the entire “li” area instead of just the text.
So far, it doesn’t look that great yet …

vertical menu output
Step 2 Styling
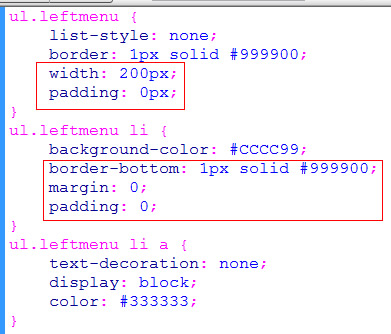
We need to give our menu a width and remove the padding/margin on the ul and li. Also give our menu item a bottom border. Add the following highlighted code …

code step 2
The code is looking better …

code step 2 looking better
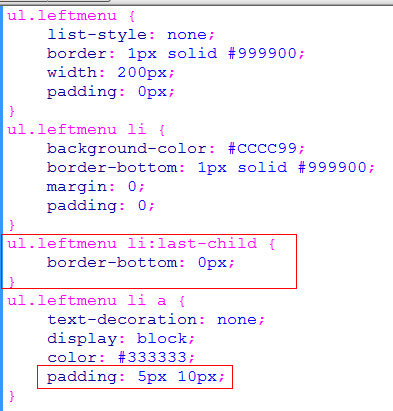
We need more spacing. Padding should be placed on the “a” elements. This ensure that the hover effect on the “a” element takes up the full menu item.

menu step 3 code
Notice that we also got rid of the bottom border on the last element by removing the bottom border on the last li element with the rule …
ul.leftmenu li:last-child
This uses the “last-child” selector (which is not supported in Internet Explorer 8 or lower). Make sure this rule is below the “ul.leftmenu li” in order to override it.
Now we have a working menu that looks decent …

vertical menu styled
Adding Hover Effect on the Vertical Menu
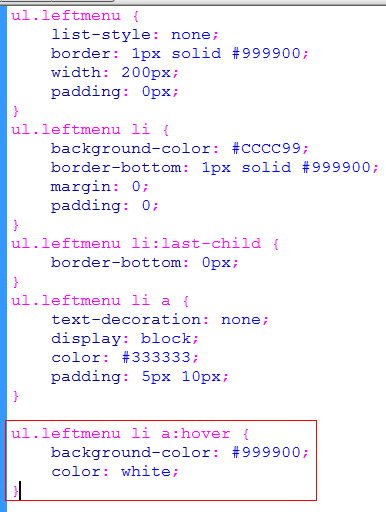
Now it is time to add the hover effect on our menu using the “:hover” as shown here …

hover effect using pseudo class
This is known as the CSS pseudo-class.
Our working vertical menu with CSS hover effect looks like this …

css hover effect on second menu






