Jade Example Code Showing Some Jade Syntax
Jade is a template engine for NodeJS. It’s syntax is like short-hand HTML. For example, this is an example of Jade code …
!!!
html(lang="en")
head
meta(charset="utf-8")
title CSS Hover Effect on Vertical Menu
link(rel="stylesheet", href="style.css")
body
ul.leftmenu
li
a(href="http://learnwebtutorials.com/tutorial-install-node-js-windows") Learn NodeJS
li
a(href="http://learnwebtutorials.com/wordpress-tutorials") Learn WordPress
li
a(href="http://learnwebtutorials.com/php-tutorials") Learn PHP
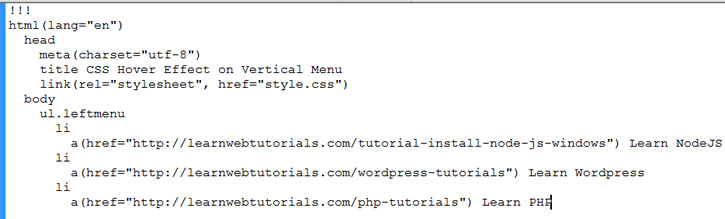
The indentation are significant, so if the above is line-wrapping, it should look like this picture here …

jade example code
head is in line with body because they are sibling elements.
HTML Output of the Jade Example Code
Because there are no closing tags in Jade because the indentation marks the start and end of block (kindof like in Python), the Jade language is very concise.
If you compare the Jade code with the equivalent HTML output below, you see that Jade code is much less typing. And once you get use to the syntax it will be much faster to write Jade code.
Here is the HTML code that the above Jade Example Code outputs.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS Hover Effect on Vertical Menu</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li><a href="http://learnwebtutorials.com/tutorial-install-node-js-windows">Learn NodeJS</a></li>
<li><a href="http://learnwebtutorials.com/wordpress-tutorials">Learn WordPress</a></li>
<li><a href="http://learnwebtutorials.com/php-tutorials">Learn PHP</a></li>
</ul>
</body>
</html>
There are various ways to convert Jade to HTML as described here.
classes and id in Jade
The ul contains the li, which contains the “a” elements for the construction of a list menu. We placed an class of “leftmenu” on the ul of the unordered list by …
ul.leftmenu
If you want an element with two classes. Then …
ul.leftmenu.bigstyle
will output …
<ul class=”leftmenu bigstyle”>
If we had wanted an “id” of “mainmenu”, we would have written …
ul#mainmenu
An element can only have one id. But if you want an element with an id and a class, here it is …
ul#mainmenu.leftmenu
giving this output…
<ul id=”mainmenu” class=”leftmenu”>
Jade Attributes in Elements
In Jade, attributes of elements are placed in parenthesis. For example…
meta(charset=”utf-8″)
The property is not quoted, but the value is.
You see example of elements with attributes in the anchor elements and in the style element as well.
If you need an element to have multiple attributes, separate them with comma as in …
link(rel=”stylesheet”, href=”style.css”)
will output …
<link rel=”stylesheet” href=”style.css”>
Jade Line Continuation
We notice that the line with the anchor links is very long. You can break up long lines like this …
a(href="#").
Learn WordPress
would be equivalent to …
a(href="#") Learn WordPress
Notice the dot which says that the next indented line following should be inside the element.
So you can do paragraphs like …
p. This is inside my paragraph. Good for if you have long text.
Or you can do like …
p | This will | also work
To learn more about the Jade Language here.






