Simple WordPress Photo Gallery without Plugin
If you need a quick photo gallery without the hassle of installing a plugin, you need not look any further. WordPress already has a photo gallery built-in.
Sure there are many WordPress plugins out there, but installing heavy plugins can sometimes slow down your site and add complications to your WordPress system which would give you more ways for your system to run into problems (especially if you ever need to migrate the site)
If you just need something simply, there is nothing more simple than using built-in WordPress functionality. I prefer to use built-in functionality whenever it is adequate.
Video Tutorial to Create Simple Photo Gallery
In this video tutorial, we will learn how to use the built-in Photo Gallery in WordPress. Detailed steps are below. The version of WordPress shown and used in this tutorial is 3.1.2.
You are free to embed this video on your blog or website.
Detailed Steps for Photo Gallery
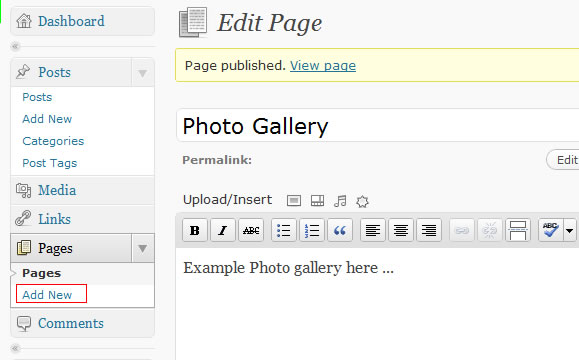
1. First let’s create a new page for our photo gallery and publish it.

create new page in wordpress
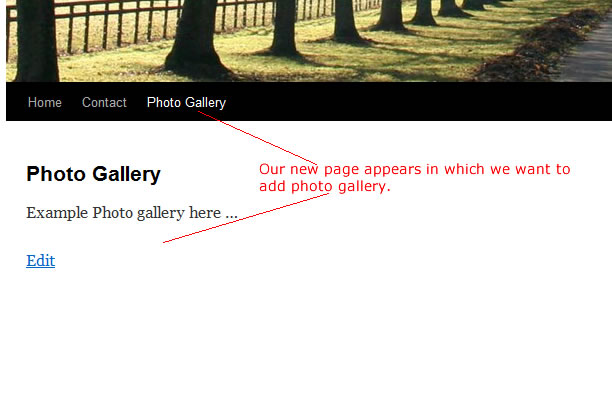
2. Note that our new page appears on the menu. We want to add our photo gallery to this page.

want to add photo-gallery here
3. Now we are going back to edit that page to add photos to our gallery page. Click on the “add photo” icon.
wordpress add photo icon
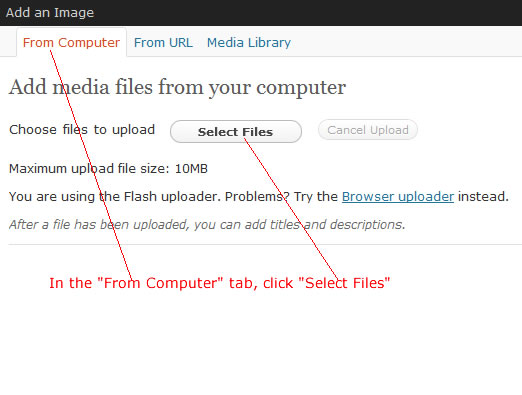
4. Click the “Select Files” button on the “From Computer” tab…

select files from computer
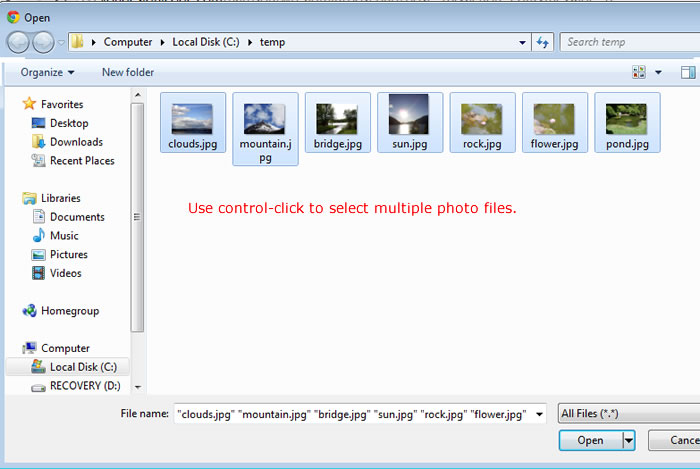
5. The trick to getting a photo gallery is to select multiple photo files at the same time using Ctrl-Click. You need to select multiple files in order to have the gallery settings. If you select only one photo, then WordPress will insert the one photo to your post.

select multiple photo files
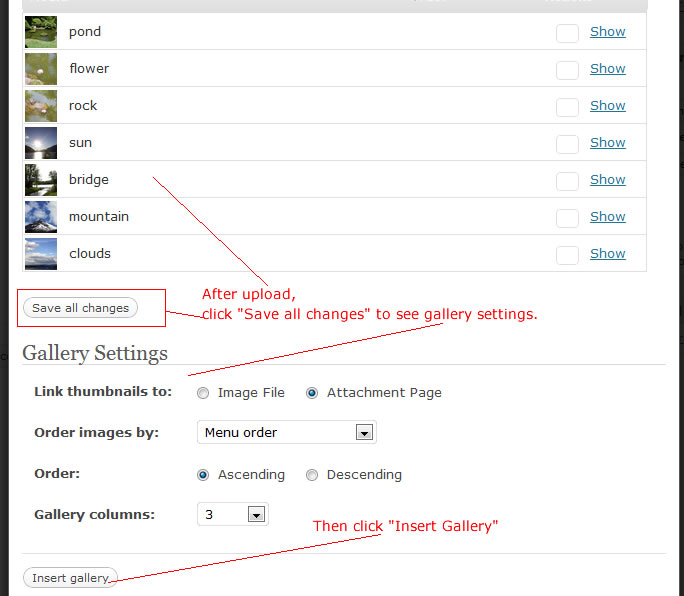
6. WordPress will now upload and crunch your photos. When it has completed that, click on “Save all changes” and you will see the gallery settings …

insert photo gallery
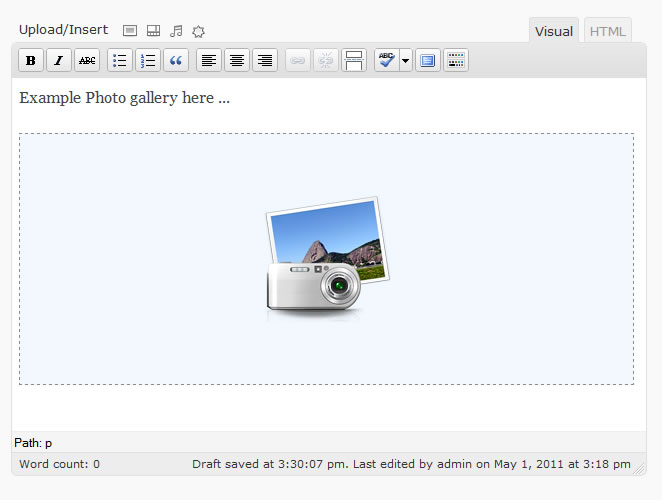
7. Then click “Insert Gallery” with the default settings as shown. And you will see the photo gallery inserted into our page editor…

photo gallery inserted
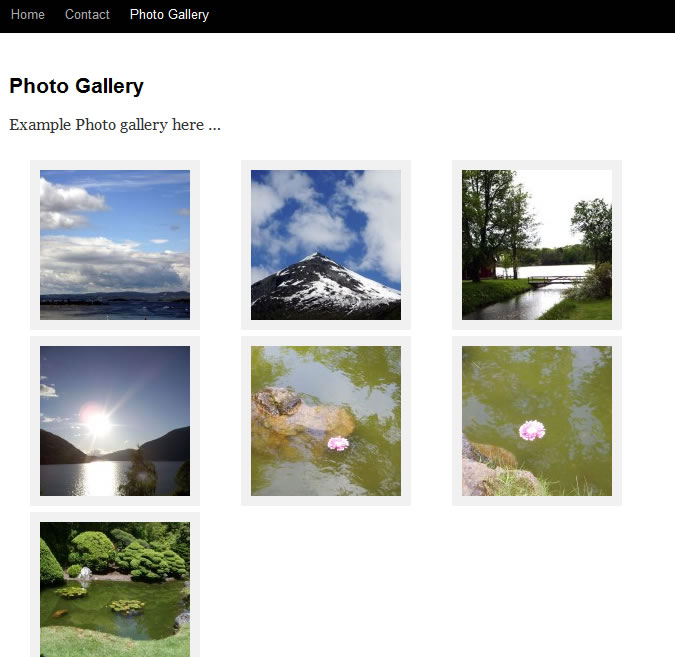
8. Click “Update” to re-publish the page. To see your photo gallery, go to the site page and refresh your browser. You will see that you have a working photo gallery.

photo gallery working
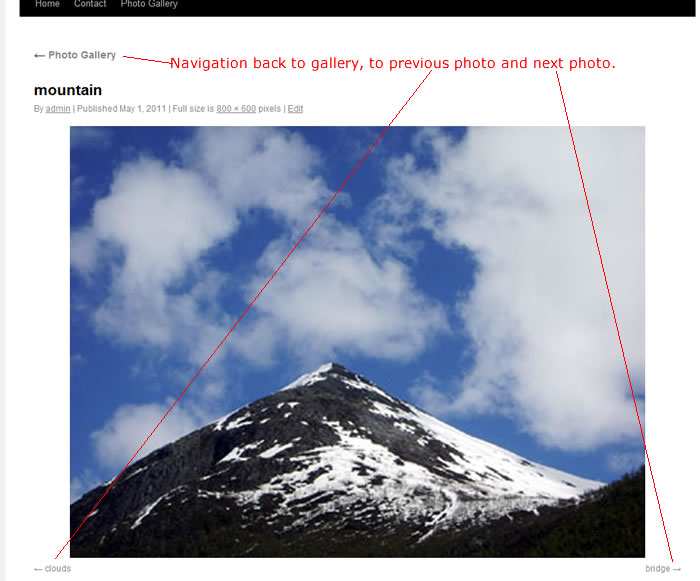
9. Clicking on one of the image thumbnails, will give you the photo in a WordPress “attachment” page so that your visitors can see the photo larger on its own page.

photo gallery navigation
You will note that WordPress puts in navigation on that page so that you can always go back to the gallery or to the next and previous photos.
WordPress Photo Gallery Options
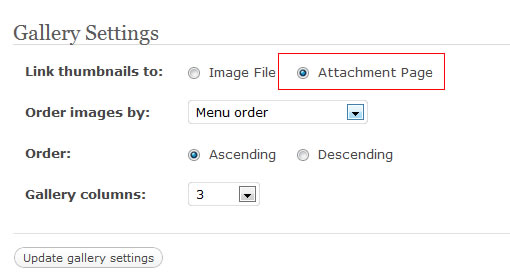
WordPress will only put in the photo gallery navigation, if you had selected “attachment page” in the gallery settings…

attachment page option
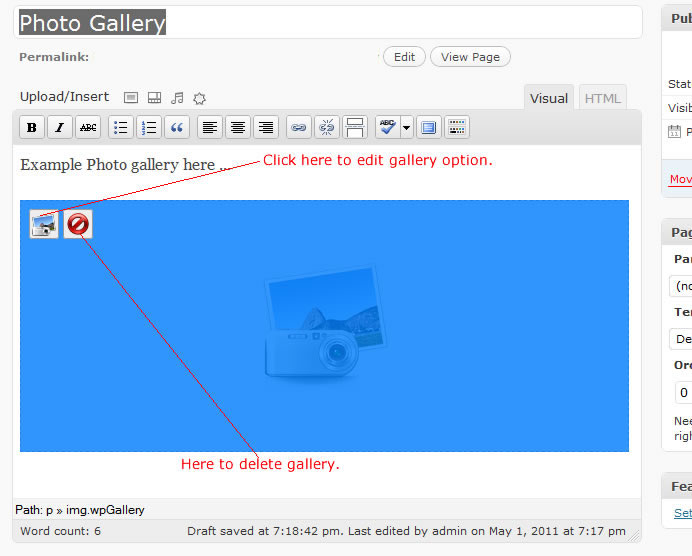
You can go back and edit your gallery settings in the page editor by selecting the gallery and clicking the settings icon. …

edit photo gallery options
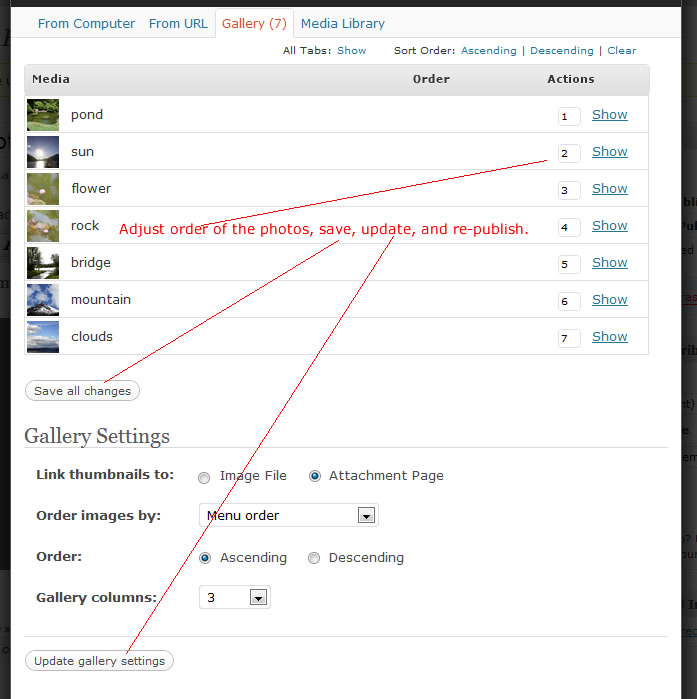
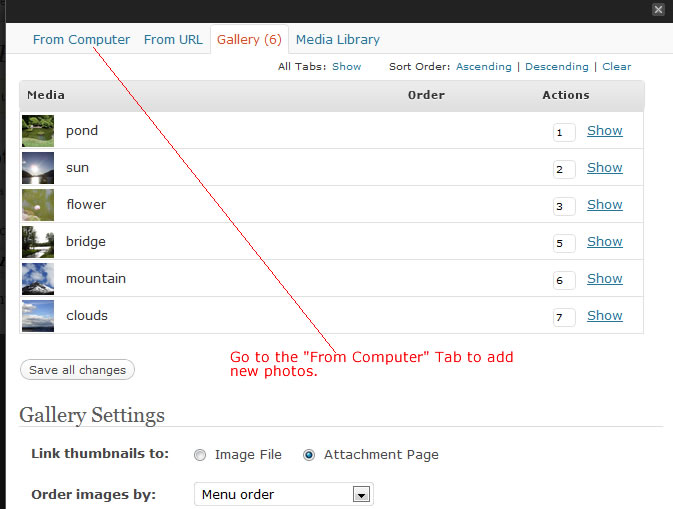
You can re-order your photos in your gallery by going into the Gallery tab of the Media Manager and entering a sort index for each photo…

adjust photo gallery order
Remember to click the “save all changes” button, the “update gallery settings” button, and then re-publish the page in order to see the changes.
Delete and Add Photo to Gallery
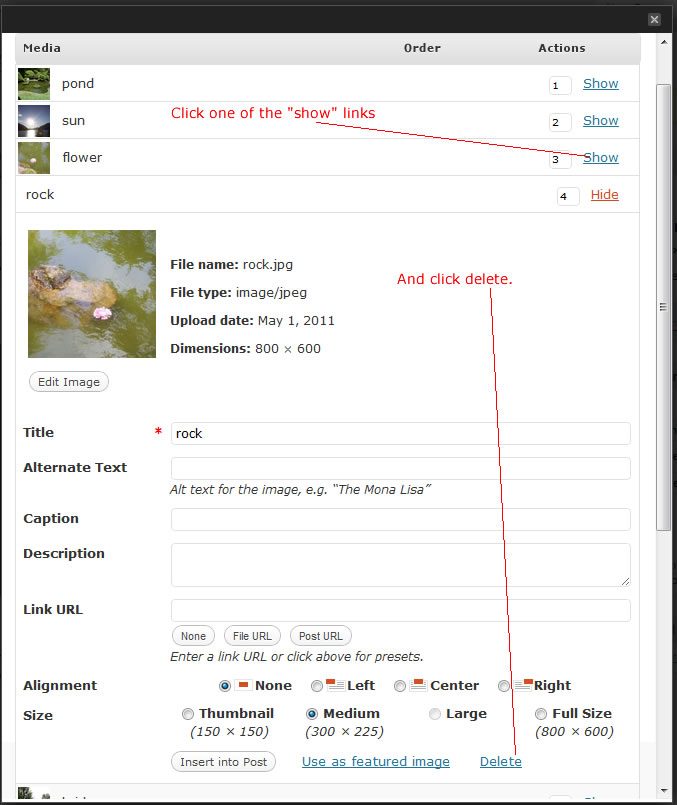
To delete a photo, click the “show link” for that photo and click the delete link and confirm with the Continue button …

delete photo
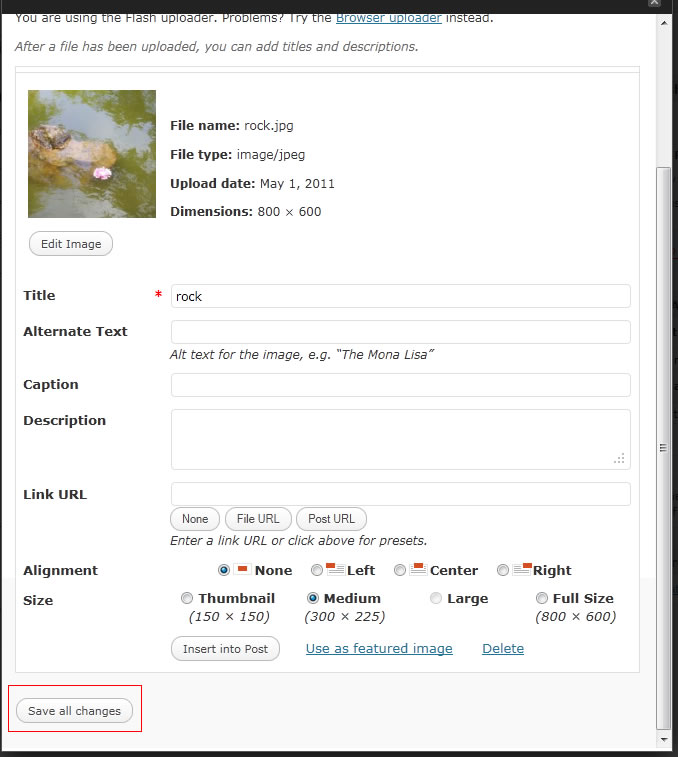
To add a photo, click the “From Computer” tab to select a file from the computer.

add photo to gallery
And then click “Save All Changes” button as shown below — not the “Insert into Post” button.

add photo
And then re-publish.
Adding Photo Descriptions to Gallery
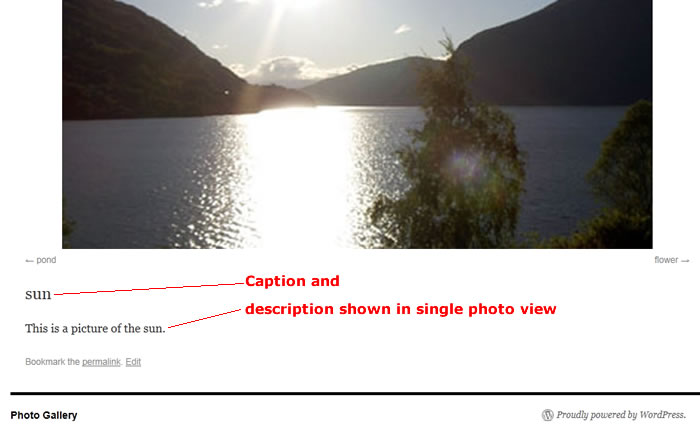
You can add a description and caption to each of your photos as shown here …

photo description and caption
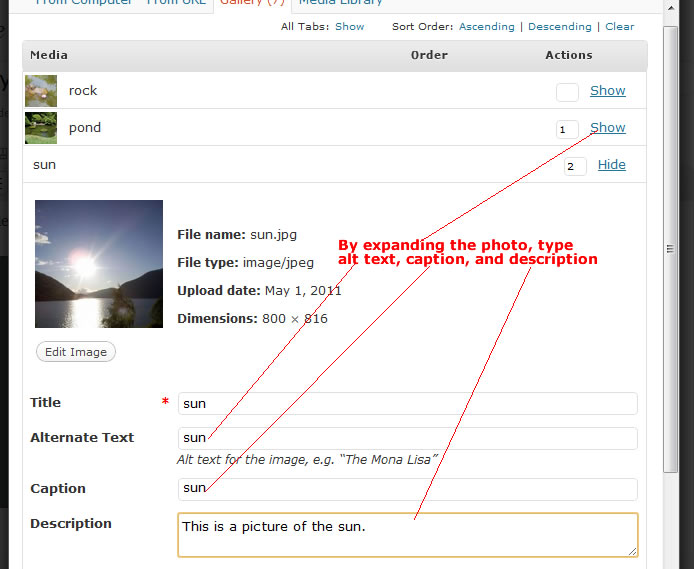
Do this by going to the Gallery Tab of Media Manager as before and expand the photo settings by clicking on the “Show” link. Type in description and caption in the setting shown.

add photo description
While you are at it, you should also type in the “Alternate Text”. This would be the text to be read aloud by the screen reader for the visually impaired. And it would be the text that would show up if the images were disabled in the browser or if image is not available for some reason.
Remember to click “Save all Changes”, “Update Gallery”, and “update” post.
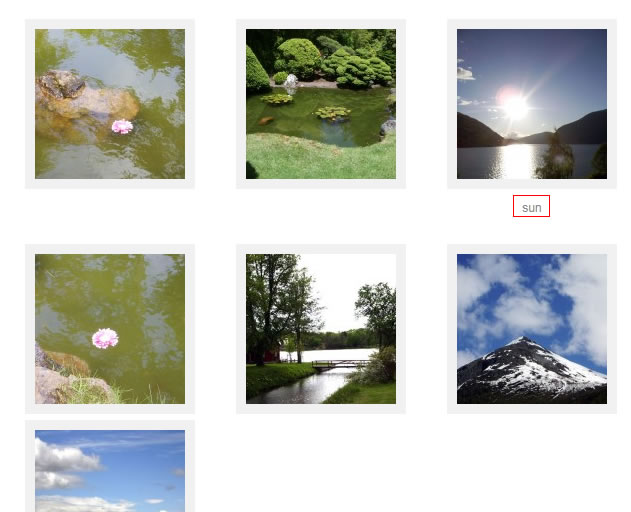
The caption will also show up in the thumbnail view…

caption in thumbnail view
WordPress PhotoGallery plugins.
If the default WordPress photo gallery is not sufficient for your needs, there are many photogallery wordpress plugins out there, one of which is Royal Slider which is responsive design and mobile friendly.






