What is needed to get started with React
While it is possible to write React in a single html file that does translation from JSX to Javascript on the browser using a web transformer — and many intro tutorials shows this just to get you started. This is not how real React application works, nor is it done like this in real production practice.
The way the workplace uses react requires a whole bunch of things to get started. You need a whole set of tools as part of the React ecosystem. You also need to first know HTML, CSS, and JS.
This is where this tutorial picks up. It will start introducing you to the React ecosystem tools. We will be using Browserify as a module bundler and Gulp as our build tool and task runner. Both of which is installed by npm (which requires Node). You don’t have to use these exact tools, you can use some equivalent. Webpack for example is equivalent to Browserify.
You then at least need the “react” and “react-dom” module in nearly any React app.
1. Install Node
2. Since we are using Gulp as our build tool, we will use a gulpfile.js that is not too complicated and not too simple, but enough to have browserify and watchify working. For the purpose of this tutorial, we are going to use Stephen Grider’s React Starter which he developed in the Udemy.com course “Build Web Apps with React JS and Flux”, which is an highly recommended course. The gulpfile in there is good, but a bit too complex for our introductory tutorial. So we will edit the gulpfile.js by removing the ‘serve’, ‘sass’, and ‘watch’ tasks so that we are only left with the build task that looks like this …
By the way, we try to start from scratch. So put this modified gulpfile.js into an empty folder called “first-react”.
The gulpfile.js is the file that gulp will run when you type “gulp” at the command line. The “default” task (near the bottom of file) is what will run when you type gulp without any arguments. We see that the default task runs the “build” task which runs the bundle() function.
The bundle() function is defined above to call the bundle() method of a “bundler” and then output the result to main.js in the current directory destination. If upon error, it will run the notify function to output message to the console.
The bundler is object that bundles the JSX source file in a particular way with the help of browserify. Browserify analyses your jsx files listed in “entries” and determines the dependencies and order the output. In the process, it will transform JSX to JS using “reactify”.
All these process requires modules to work. These modules are listed at the top of the file with the require statement.
3. Create a package.json file, nearly all react app will have one. It tells you want dependencies the app will need. Do this by navigating to your “first-react” directory using Node.js command prompt and typing …
npm init
And following its steps. For “entry point” type index.js. Otherwise, the rest you can answer as you like or leave blank.
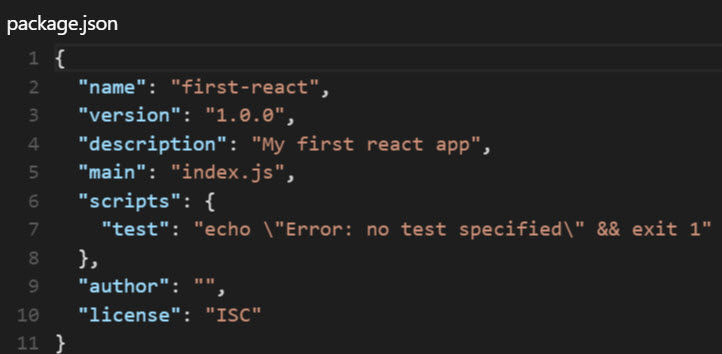
My package.json created looks like this …
4. One of the tips that npm gives is to use …
npm install <pkg> –save
afterwards to install a package and sae it as a dependency in the package.json file.
So that’s what we do next…
These are the modules required by gulpfile.js and separated by commas. It may give some warnings. As long as there are no errors, we are okay.
It created some node_modules in the “node_modules” folder of the “first-react” directory.
5. The –save option altered our package.json file to be …
6. To run gulp, you need the gulp command line interface. Usually command line interfaces are installed globally. So let’s install “gulp-cli” as a global modules with the -g flag…
install -g gulp-cli
and “gulp -v” confirms that you’ve installed it correctly.
7. We need some JSX files for gulp to run on. And most certainly, you will be using the React and ReactDOM module in your JSX (possibly more). But at least install these module now…
npm install react react-dom –save
8. Now that we got most of our tooling that we need for React, we’ll work on that in the next tutorial.