Tutorial on Rendering an Array of Components
In the last tutorial, we rendered one PictureBox component, now we continue where we left off and render an array of PictureBox components.
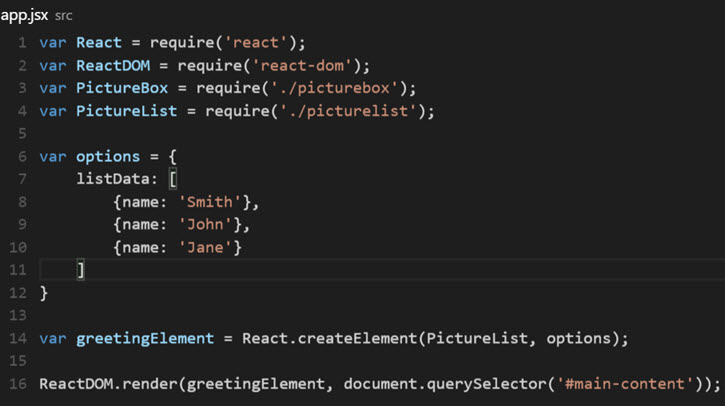
1. In our app.jsx, we pass an options object that consists of an array of names…
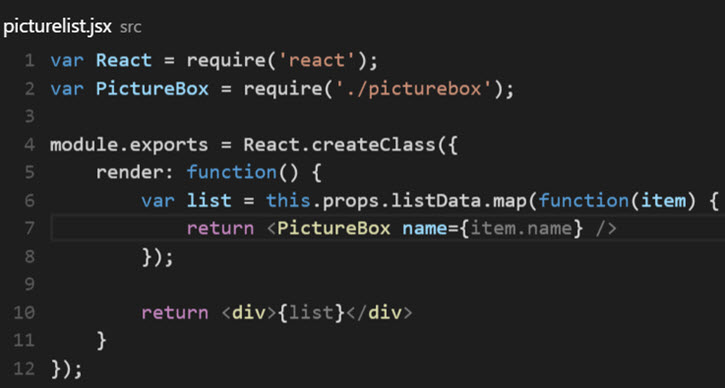
2. Since our PictureBox don’t know how to render an array of name, we create a new class PictureList in “picturelist.jsx” in src directory …
It receives the array as this.props.listData. Using Javascript map function, for each element of the array we temporarily place it in itemProps. We get the name property from itemProps and output PictureBox. We get back out a list array.
React knows how to render the list array as {list}, but it has to be wrapped inside an enclosing container element (like a div) which we return.
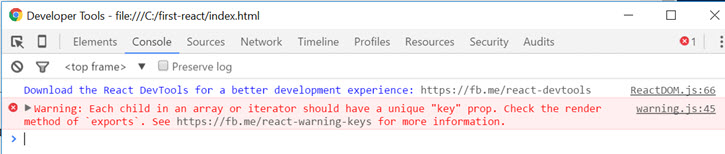
Now our index.html outputs three picture boxes with three name greetings. However, we get this warning in the Javascript console about needing a key …