Hide script from IE8 using conditional comments
Suppose we have a script tag that we want modern browsers to run, but we don’t want Internet Explorer (IE) 8 or lower to run. This could be because jQuery 2.0 and AngularJS 1.3 don’t support IE8.
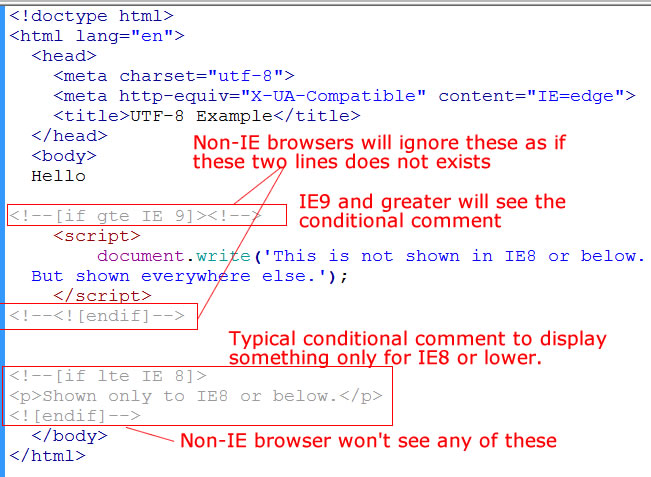
To understand how this is going to work, look at the below code for the section that target only IE8 or below. It says “typical conditional comments to display something for IE8 or lower”.
This is the syntax for Internet Explorer conditional comments. Non-IE browser will ignore the whole block, because they only see …
<!– something –>
They will ignore that something in between because this is HTML comments tags. IE is special in that it will still read stuff inside HTML comment if they are bounded by …
<!–[if lte IE 8]>
<![endif]–>
So now we know how to show things only for IE8 and lower.
Hide things from IE8 and lower
Now to hide things only from IE8 and lower, we use conditional comments to display for IE9 and above …
<!–[if gte IE 9]>
something
<![endif]–>
But other non-IE browsers won’t see this something. So we have to comment out the conditional comment from the other browsers by …
<!–[if gte IE 9]>–>
something
<!–<![endif]–>
Now other non-IE browsers will see the something. And IE9 and above will continue to see them as well. But this is hidden from IE8 and below.