How to Add a Google Plus One Button on Your Web Page
The Google +1 button is analogous to the Facebook “Like” button. It is pronounced “plus one”, although usually spelled as “+1” in the official Google documentation.
Visitors can click on the button to recommend publicly a particular page or web item. Other people can see how many times the page have been “+1’d” (meaning the number of times the +1 button had been clicked). This aggregated number may even show up in the Google search results.
Friends and contacts of the person who had clicked on the button may see who in their social network had clicked on the button. The web items that a person had recommended via the +1 button will show up on the person’s Google Profiles +1 tab (provided that they had not selected to hide that information).
Although a visitor must have a Google Profile set up in order to click on a +1 button, it may still be advantageous for you to put a +1 button on your webpage. Because the greater the number of people who have clicked on your +1 button on your webpage indicates a greater popularity. And when people see that, they are more likely to go to your page and increase your traffic.
Adding a Google +1 Button on Your Page
Adding a Google +1 button on your page is a simple matter of copying and pasting snippets of code into two places on your webpage.
You can go to a Google Webmaster Central page on Google.com that will generate for you the code snippet that would enable you to add the Google +1 button on your web page.
There you can select from four different sizes of the button. The standard size is 38 x 24 pixels. But if your page has a lack of space, you can generate a smaller Medium button that is only 32 x 20 pixels wide, or the smallest Small button that is 24 x 15 pixels wide.
By default, the button will include the display of the “click count” which will require more space than the mentioned dimensions. However for each of these three sizes, you can go into the advanced options and uncheck the “include count” checkbox so as to not take up extra space by not displaying the click count. Or perhaps you simply don’t want people to see displayed on your page how many times your button +1 button was clicked. (The largest Tall size button will always include the click count.)
After you have made your selections, you will see that Google has provided you two lines of code to be placed into different places on your webpage. This code will be the same code even for different pages on your site — provided that you are not using the advanced options of “URL to +1” or “JS callback function” (which typically you do not need to).
Therefore if you are using a content management system such as WordPress, you just need to add the code once to the appropriate template files, and the +1 button will show up on multiple pages.
The first code line of the snippet that Google provides us is a <script> tag that it tells you to place either in the head section of your page or just before the closing body tag — one or the other. Do not place in both places. We usually like to place script tags at the bottom of the page. This enables the higher content to load first and reduces the possibility that a script would block or slow the loading of that content.
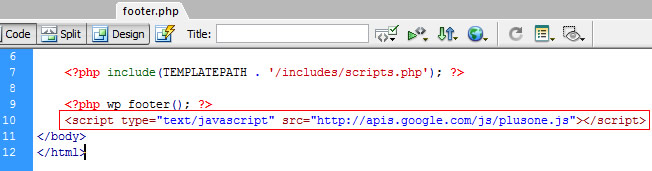
So in WordPress, we add that line to the footer.php of the WordPress theme as shown …

plus one code in footer
Note that we have placed it right after the usual WordPress <?php wp_footer(); ?> footer code and just before the </body> tag.
The second line of code snippet that Google provided us to copy and paste will differ slightly depending on the options you had selected in the creation of the +1 button. Although the attributes of the tag may differ, the tag is the <g:plusone> tag. And we are to place this tag in the location in the HTML where it we want the button to be displayed.
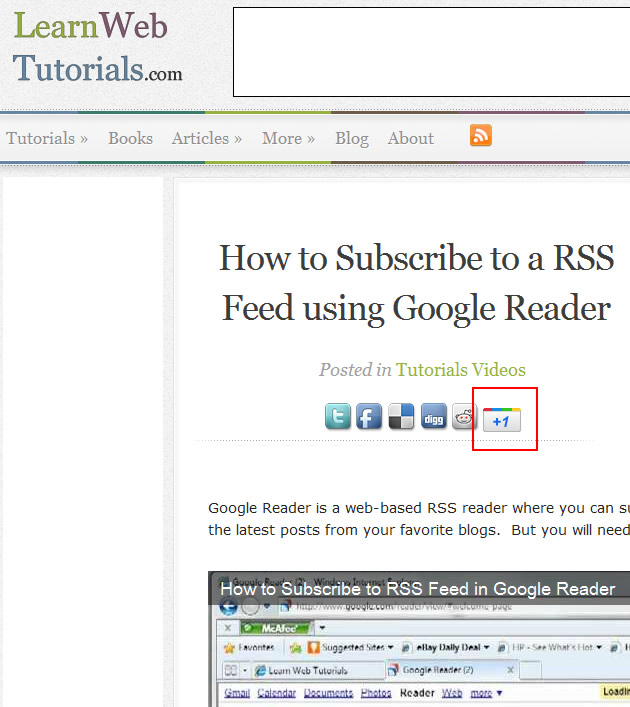
In our example, we want to display our button in the “single post” page of WordPress as in …

Google plus one button on page
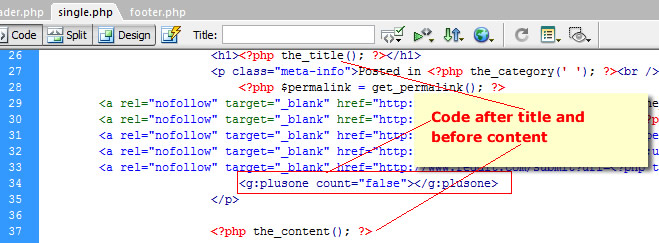
In our case, we wanted the button to be after the title but before the article content. So we added the code snippet in the single.php as shown…

Google plus code on page
Note that in our <g:plusone> tag, the code generated contains the “count=false” attribute. This is because we had chosen not to display the click count with our button. If you had chosen another button size, you may also have other attributes included in the tag.
Save the changed template files on the server and that’s it. You’ve now have the Google +1 button on your web page.
Note: This article was written in June 2011 when the Google +1 button just came out. By the time you are reading this, things may have changed.






