How to generate Express boilerplate app
The easiest way to generate an Express boilerplate app is to use the “express-generator”. Express is a Node.js application framework, so we will assume you have Node and npm installed. In that case to install the “express-generator” npm package globally so that it can be run at the command line, type …
npm install -g express-generator
If installed successfully, you should be able to run …
express -h
to see the help options.
Let’s generate an Express app called “app” using Handlebars as the view engine and SASS for css preprocessing by …
express --view=hbs --css=sass app
This creates the app in the “app” directory.
Go into that folder with …
cd app
and install the dependencies with …
npm install
Start the app locally with …
npm start
You should see your app running on http://localhost:3000 in your browser like this…
Do Ctrl-C in terminal to stop server.
If you want to run it with debugging, set environment variable DEBUG to your app’s name like this…
SET DEBUG=app:* & npm start
if on Windows. If on Mac, you can do …
DEBUG=app:* npm start
The colon star means to show all debugging logs.
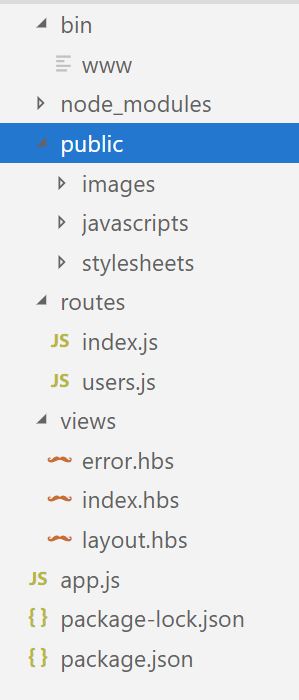
View the structure of the application framework generated…
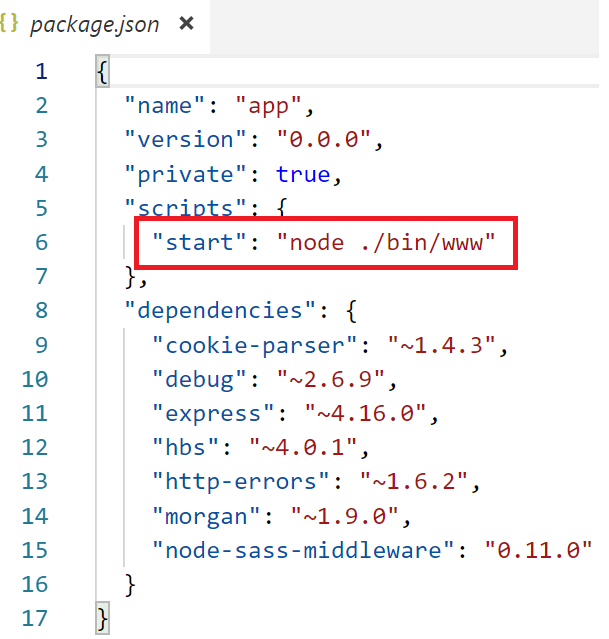
Looking at the package.json, you see that the start script
that it start Node with the entry file www in the bin folder.
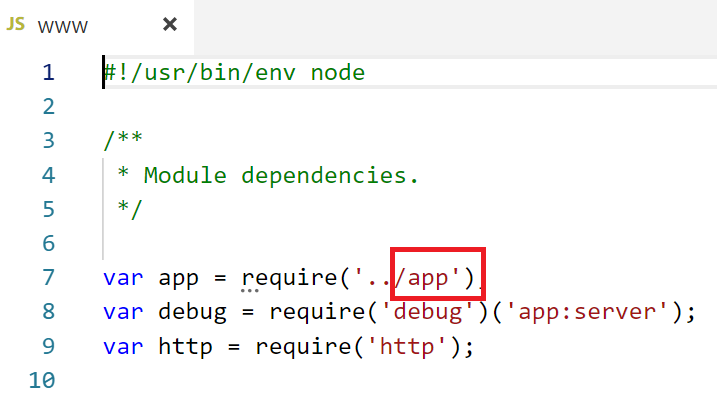
Opening www file…
you see that it require in the app.js found in the project root.
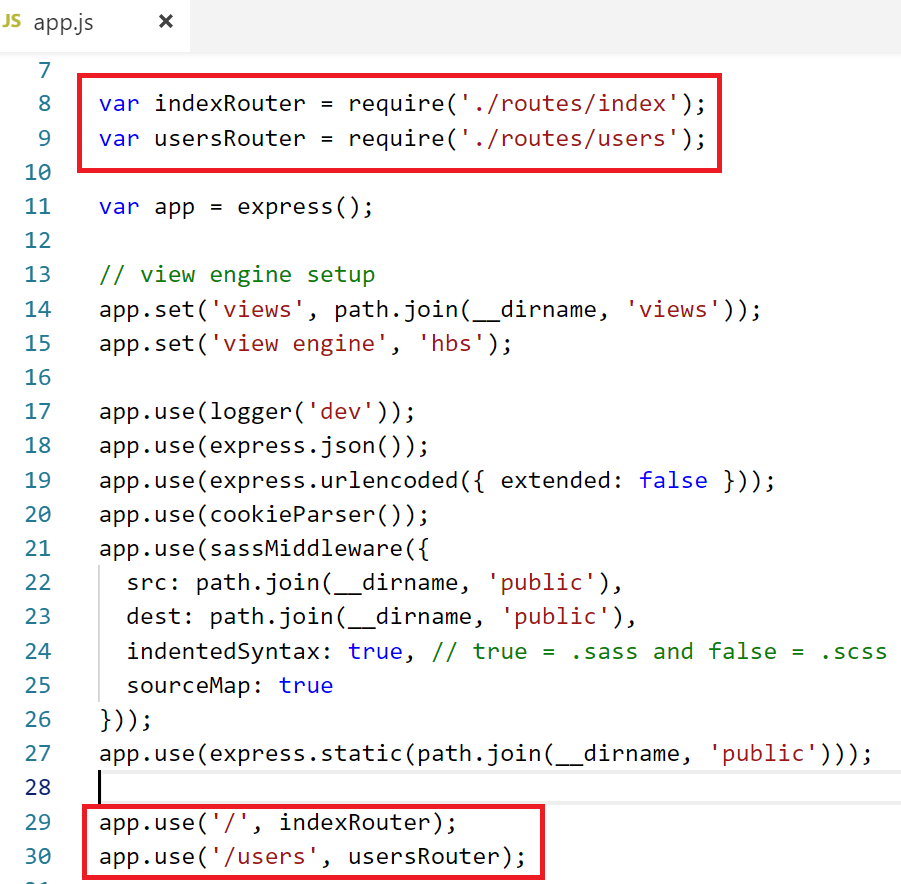
Looking in app.js you see that two routes has been set up…
which means that you can go to the home page with …
http://localhost:3000/
and you can go to the users page with …
http://localhost:3000/users
That is a good start on Express for now.