Tutorial on Redux combine reducers
In the last tutorial (where you can get the source code there), we had one reducer.js …
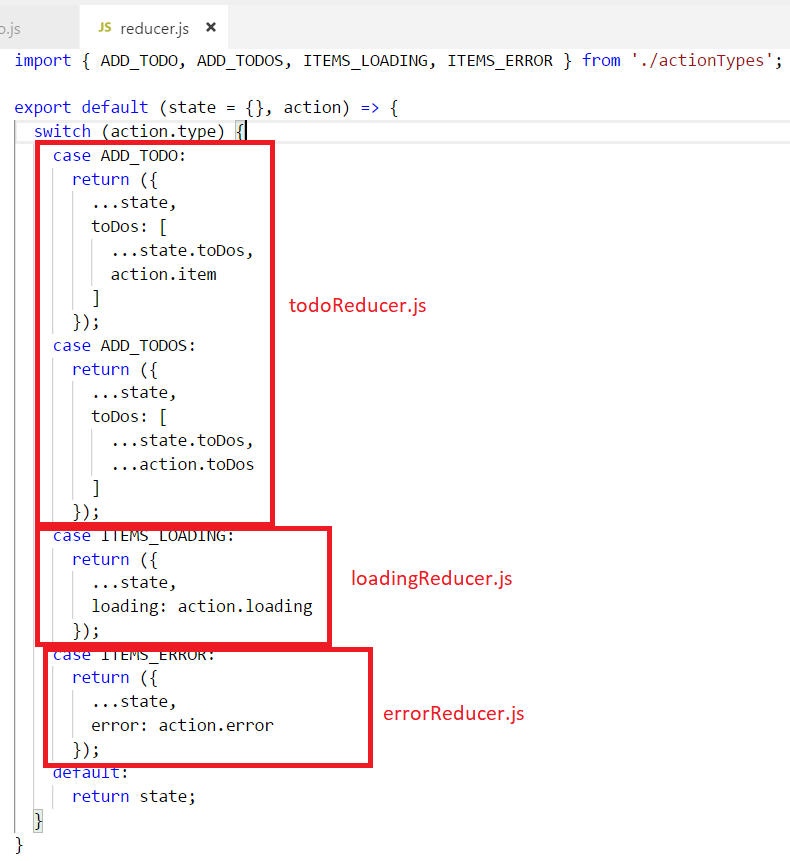
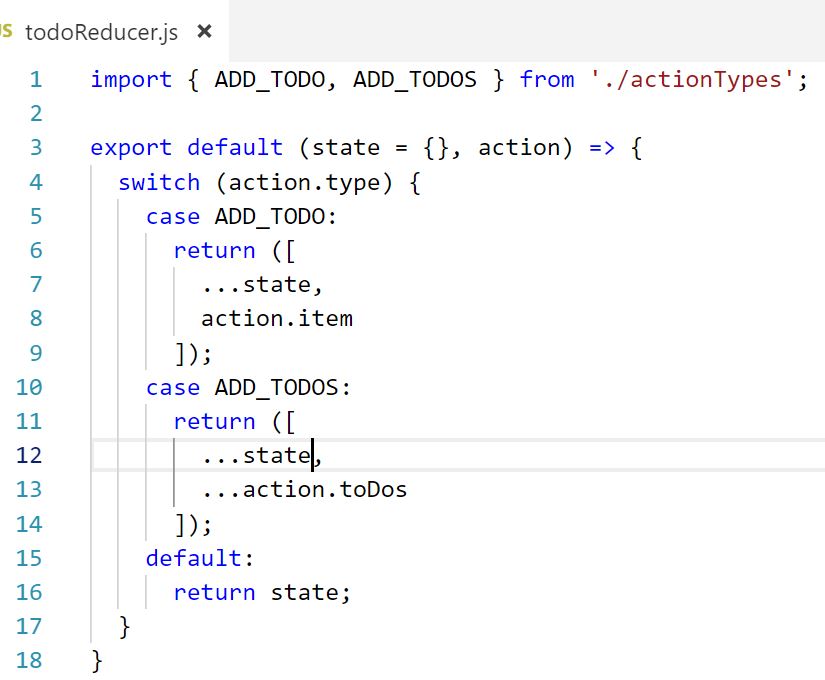
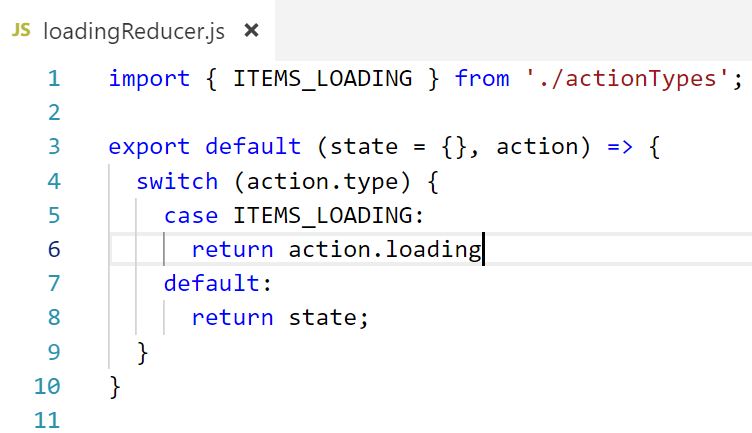
For the purpose of this tutorial, let’s convert that one reducer to three separate reducers in: todoReducer.js, loadingReducer.js, and errorReducer.js. I’m not saying that we need a separate reducer for each state. In real life, the state will be a large object tree and each reducer will manage a portion of that object tree. Also you would put all the reducer files in a separate folder called “reducer”. This is just a trivial example to keep things simple, so we not doing it here.
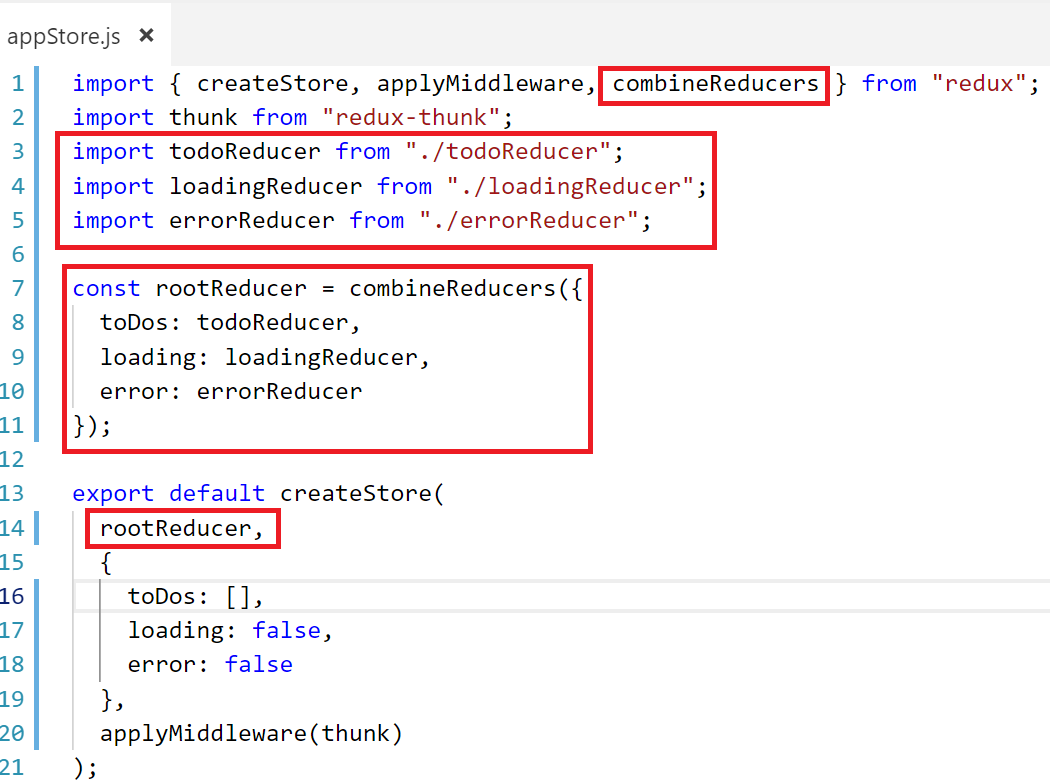
In appStore.js, we use “combineReducers” from redux to produce “rootReducer” which we pass into createStore.
The combineReducer takes an object whose keys match the shape of the store’s state tree. For each key, we map a reducer to it. In our case, the reducers are todoReducer, loadingReducer, and errorReducer which we import from the corresponding files.
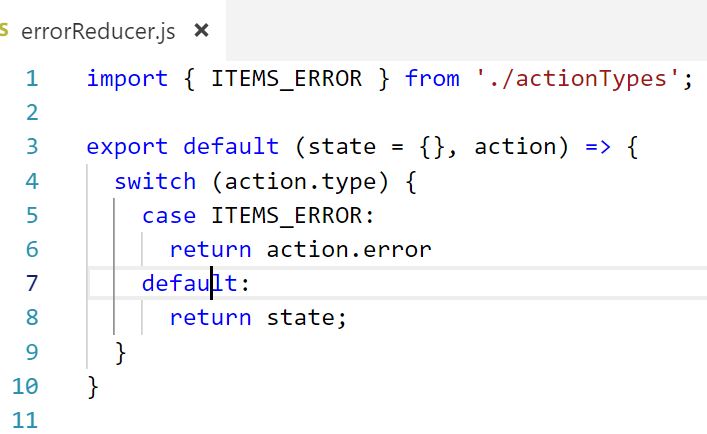
The individual reducer should return only the value of their portion instead of the whole state tree. Hence our reducers looks like this…