CSS Hover Effect
In this tutorial, we will create a verticle menu and apply CSS rules to invoke the CSS hover effect on the menu items as the user hovers mouse over menu.
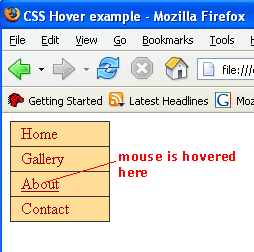
Here is what we will be creating. See live page here.

css hover effect complete
In this tutorial, we are going to learn how to change the default style of a link so that it does not have the underline. Then we learn to write a CSS rule such that causes the underline to re-appear when the mouse is hovered over it.
Step 1
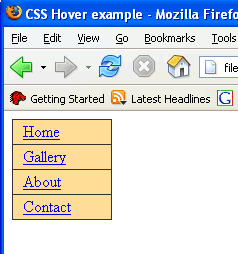
We start off with a menu with default blue unstyled links. See live page here.

CSS hover effect step 1
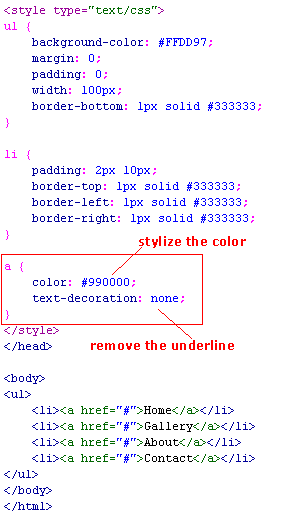
This menu was created with this code …

CSS hover effect step 2
The menu is an unordered list (<ul>) with menu items being the list items (<li>). Within the list items, the menu item links are the <a> tags which are styled with an underline by default.
Step 2
We now want to remove the underline from the links. We will add an hover effect on the links so that the underline reappears when mouse is over the menu item.
We add a CSS rule for the <a> tag to give it a matching color and remove the underline from the link.

CSS hover effect code 2
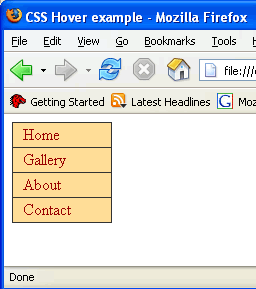
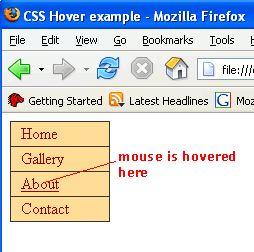
And this is what we get….

CSS hover effect step 2
Step 3
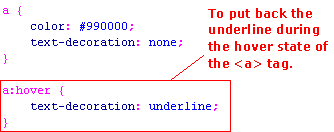
Notice that as we hover over the text in the menu, the cursor becomes an hand icon. This effect is produced by the browser when it sees an anchor tag. But we want the hover effect (or state change) to be more noticeable. In particular, we want the underline on the link to re-appear on the hover state. To do this, we add what is called an “hover pseudo-class” to the “a” selector.

CSS hover effect code 3

CSS hover effect done
Step 4
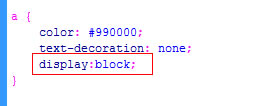
The hover effect only works if you hover over the actual text of the menu. We make this hover effect work over the entire menu by setting display:block on the link element…

CSS hover effect display block
And there you have it.
Note:
For the purpose of this example, we have use and embedded style sheet. If you are using these rules across multiple pages, it is best to move the CSS to an external style sheet.






