How to Create a Table in HTML
In this tutorial we are going to show you how to create a basic table in HTML. For the table data used in this example, we’ll use the latitude and longitude of a few state capitols found from Wikipedia.
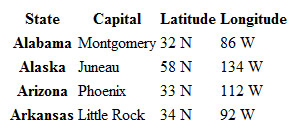
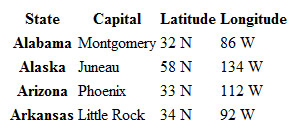
The table would look like ..

HTML table
We will stylize that table in another CSS tutorial.
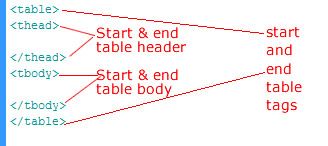
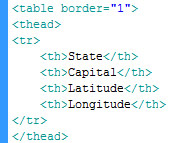
1. We start with a basic table structure in HTML placed within the body tags of the HTML page…

Basic Table Structure in HTML
Note that the table starts with a <table> HTML element tag. And it ends with a </table> tag.
Within those two tags, you have a set of table head tags (<thead> and </thead>) and a set of table body tags (<tbody> and </tbody>).
It is true that most browsers do not require you to have the table head tags or the table body tags; however, by having them it will enable us to stylize the table head cells differently from that of the table body cells.
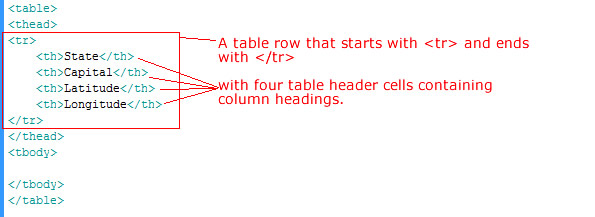
2. Within our table head, we add a table row that starts with <tr> and ends in </tr>…

table header in HTML
3. Within our table row, we have four table header cells. The table header cells which contain the column heading names are defined with the <th> and </th> tags
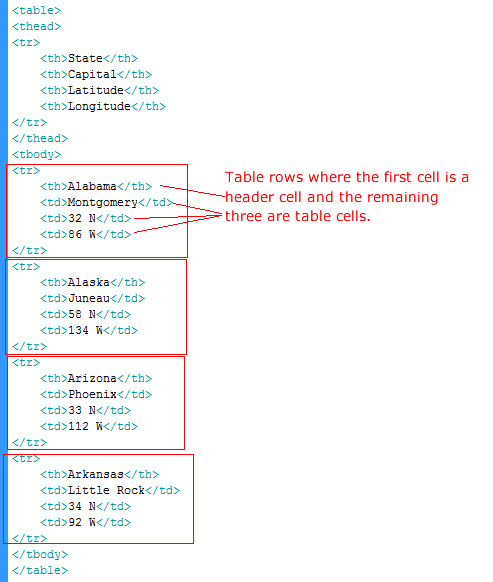
4. Now we start adding rows of data within the table body <tbody>. Each row bounded by <tr> and </tr>…

table body rows
5. Each row will have four cells. The first cell is the name of the state and will the header for that row. So we will define that cell with <th> and </th> tags — think “table header” cells. The other three cells in the row will be regular data cells defined with <td> and </td> tags — think “table data” cells.
6. Now when you preview the code in your browser you should see…

HTML table
Note that many browsers will automatically put header cells are in bold.
7. If you want to see the cell outlines of the table cells, you can put the border=”1″ attribute in the table element tag as in …

table tag with border
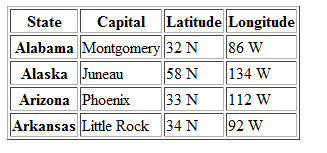
and get the following …

HTML table with borders
Using table borders like this is typically used only for debugging and seeing the table cells temporary. So for now we’ll remove the border=”1″ attribute.
More
We will stylize the table in the next tutorial.






