Responsive Horizontal Nav Menu with Drop Down using Foundation
Let’s use the Zurb Foundation framework to create our responsive horizontal navigation menu with drop down sub menus. The menu will will horizontally laid out in wide browsers …
It will show an icon menu in mobile view …
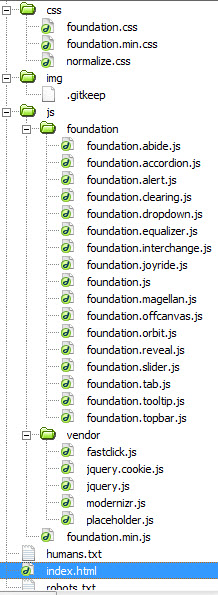
1. After downloading the complete version of the Foundation 5 framework from their site, it comes with a set of files including a template index.html file…
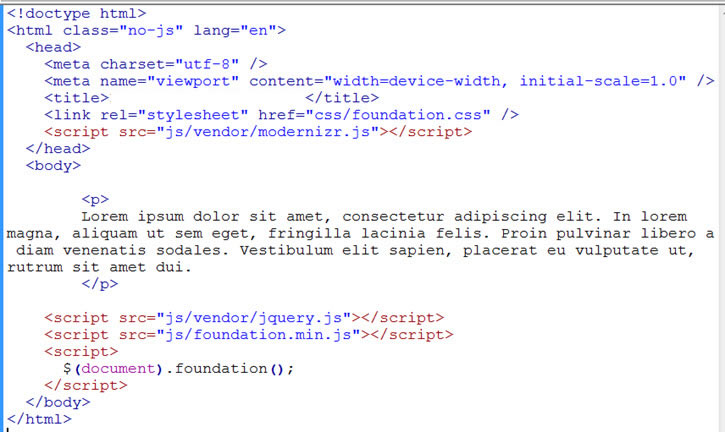
2. We are going to edit the index.html file. Delete its template content and replace with a bit of Lorem Ipsum dummy text so that your starting index.html file looks like this…
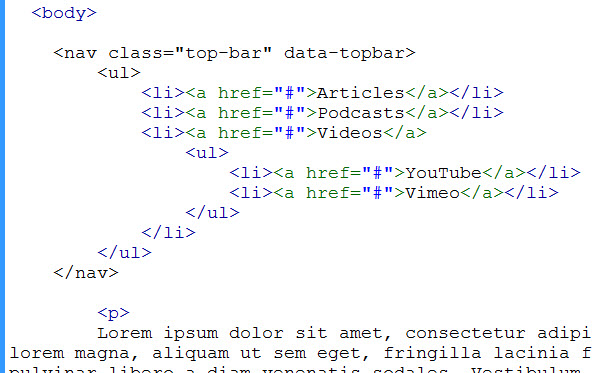
3. We add our navigation menu inside the nav element. Foundation calls the primary horizontal navigation menu “top-bar”. So give that element the class “top-bar”. This is a Foundation class that styles the menu. We also need to add “data-topbar” attribute because this is how the Foundation Javascript will hook up with the menu and perform it actions.
4. Standard menu item is created with ul and li as shown above. Sub menus are created with an additional ul inside an li as in the “Services” menu.
5. To enable Foundation to do some additional styling, we need to wrap our menu in a element (we’ll use section) with “class top-bar-section”, which is another Foundation provided class …
6. In narrow browsers, we need to have the menu become an menu icon. Based on the Foundation docs, we need to add code like this …
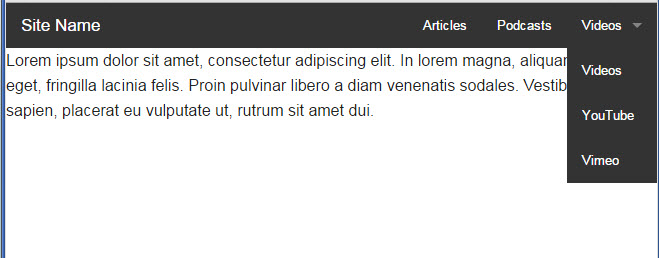
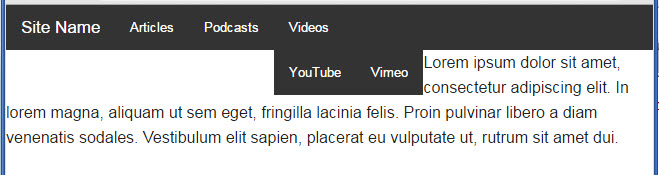
7. Now the menu looks like this in wide browsers …
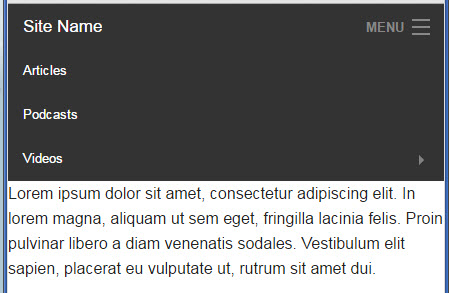
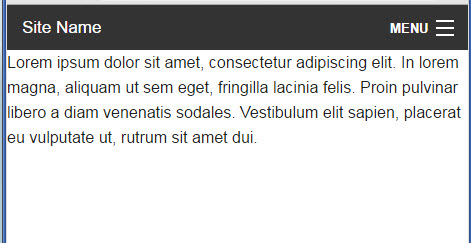
And it becomes a menu icon in narrow browsers…
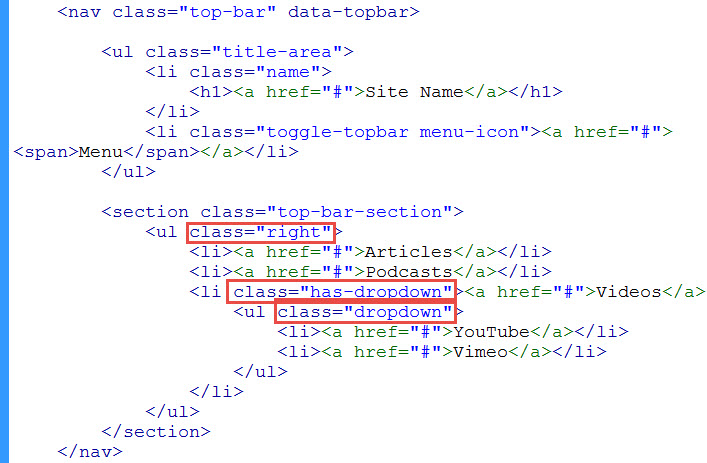
8. To get the menu on the right hand side instead on the left next to the “Site Name”, we add class “right” to the ul menu…
9. To make the drop down menu work correctly, we have to add class “has-dropdown” on the parent menu li. And add class “dropdown” on the child menu ul as shown above.
10. Now the menu looks like this in wide desktop view …
and in mobile view …
In the above screenshot of the wide desktop view, we see that the parent menu (in our case “Videos”) is duplicated in the sub menu drop down. This is not a bug, but by design. On the Foundation docs, it says …
“Foundation will show the parent link on mobile navigation. A helpful way for mobile users navigate your site”
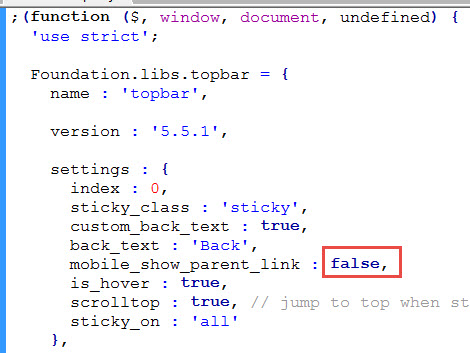
If you don’t want this, you have to change top-bar.js …
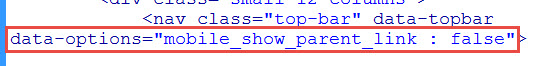
and reference this script instead of the combined foundation.min.js. Or better, you can set the data-options attribute on the nav element …
However, we’ll leave it the way it was designed.
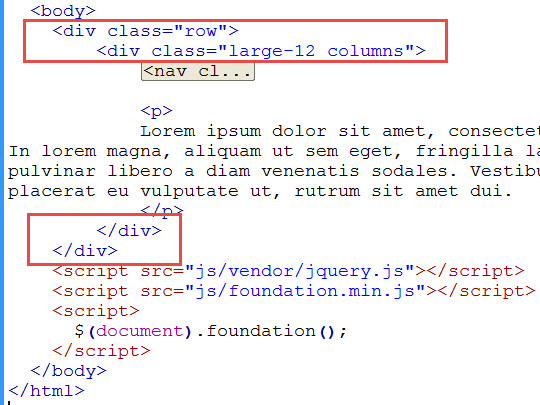
11. Typically, we want to put our content in a Foundation grid like this…
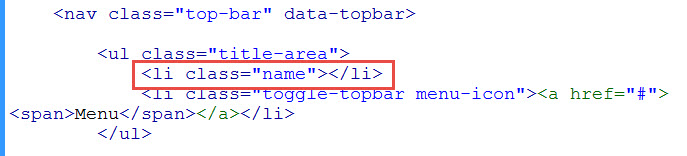
12. If you don’t want the “Site Name” displayed in the menu, you can delete the <h1>. But you need to keep the class=”name” in the li, otherwise the menu won’t work.
13. If you don’t the word “Menu” in the toggle menu, just delete the word “Menu”. But keep the span tags…
14. If you want the word Menu, but don’t want the hamburger icon (the three lines icon), delete the menu-icon class.
15. If you want the drop down menu to come down upon mouse click instead of hover, add this data-options attribute to the nav element …
16. To mark an menu item as active, apply the class “active” to its li.
17. If you want menu icon on the left side which will slide in an off-canvas menu when clicked, see our next tutorial.