Off canvas menu using Foundation
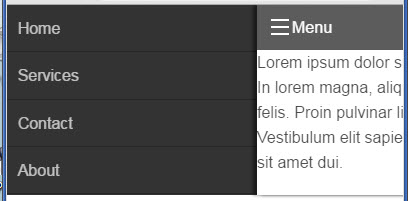
We are going to build an off-canvas menu using Zurb Foundation so that it looks like this …
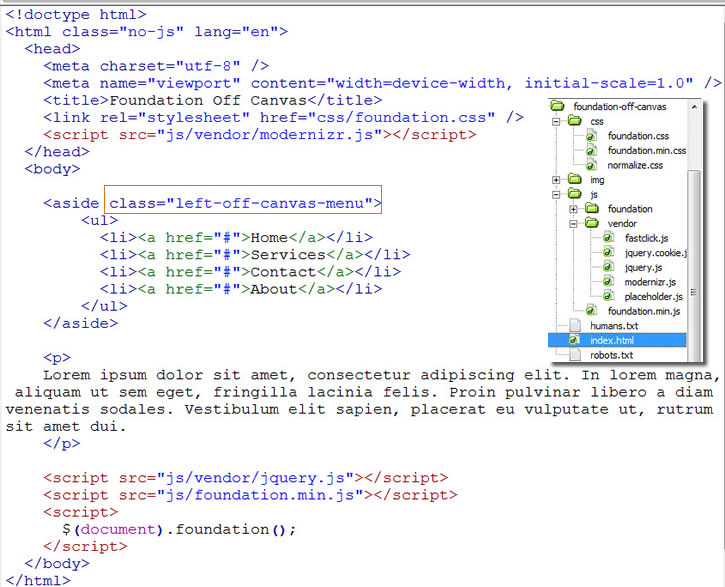
1. Download Foundation Zurb website. You are going to need the Complete or Custom version. Using their provided file structure and template index.html, we removed their content from their index.html and added in our off-canvas menu in an unordered list in an aside like this …
Note that Foundation depends on modernzr and jQuery and the little bit of script at the bottom. You are going to need the Foundation javascript.
2. In the aside the wraps our menu list, we add the Foundation class “left-off-canvas-menu” (shown above). Our off-canvas menu is going to slide in from the left. As you would expect, there is such a class as “right-off-canvas-menu” in the event you want your menu to slide in from the right. The lorem ipsum dummy text will be where our main content of the page will be.
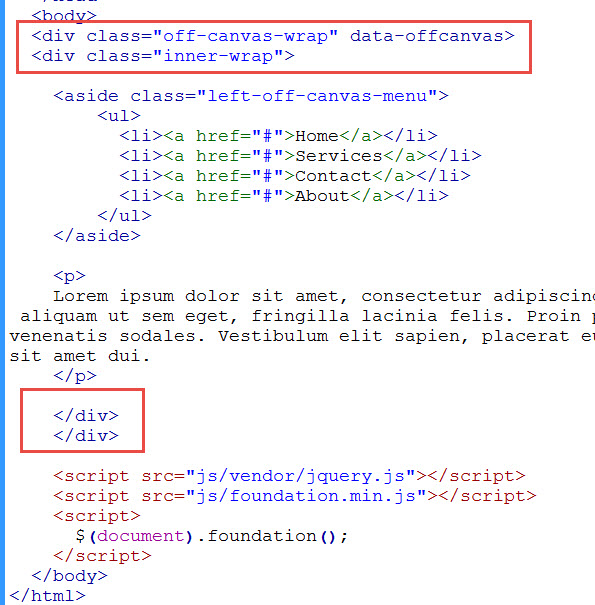
3. Next we add two wrapping divs. They go at the very top of the page (typically right after the body tag) and ends near the bottom (before the closing body and leave the script tags outside of it)…
The outer wrapping div should have the class of off-canvas-wrap and attribute data-offcanvas. The class is specific to Foundation and comes out-of-the-box that makes the off-canvas menu work. The data-offcanvas tells the Foundation Javascript to hook onto that div. HTML5 provides the ability to use custom attributes in the form of data-*.
The inner div should have the class inner-wrap.
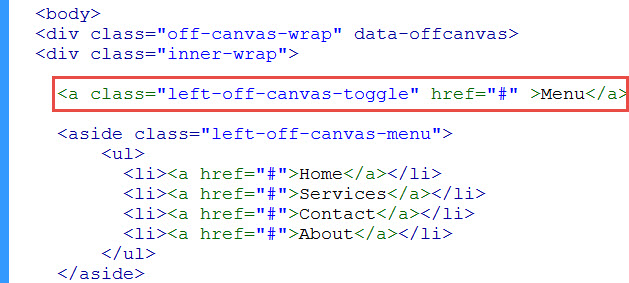
4. Now we add a menu toggle that when click will slide out the off-canvas menu …
It is an <a> link with class left-off-canvas-toggle and should be placed right inside the two wrapping div and above our menu aside.
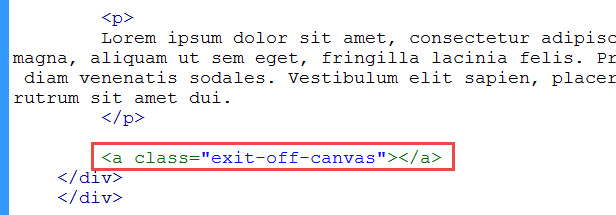
5. Similarly, we need to add an anchor link for exiting the menu …
It is placed within the closing div and after our page content. It has the class exit-off-canvas.
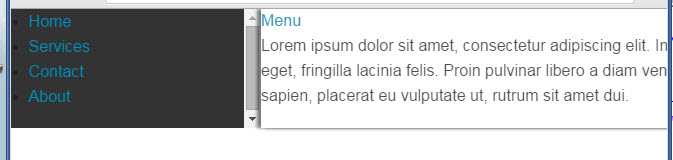
6. Right now so far, you have the following when rendered in the browser …
The menu works, but we have to work on the styling. The vertical scroll will disappear if you make your page content longer than your menu. Or when you narrow your browser so that the page content is longer than the menu.
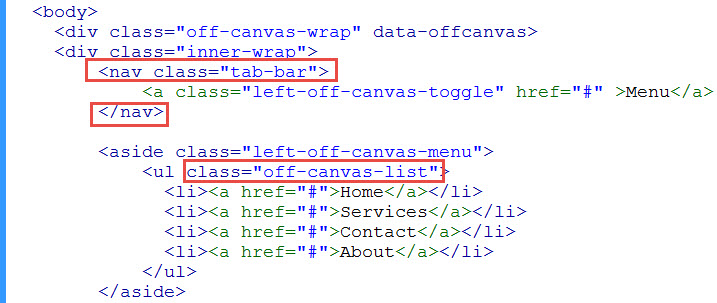
7. Wrap our toggle menu in a tab-bar …
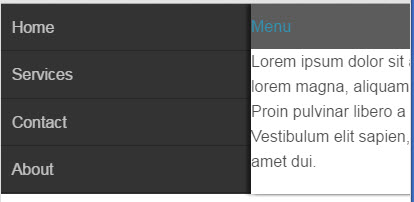
8. Add off-canvas-list class to the ul menu list to give it some styling (shown above). And now you have something looking better…
9. The blue-ish menu toggle link needs something more to be desired. Make it an hamburger menu icon by …
And now you get …