Cloud9 Development Environment and Web Editor
I decided to sign up for the free Cloud9 development environment after being so impressed with the Cloud9 web editor while seeing it in action in the Lynda.com course “Developing for the MEAN Stack and MongoDB”.
Web editors has really come a long way and now rival that of desktop IDE’s. Yes, it has code highlighting. Also it is easier to setup a MEAN stack development environment with Node, Express, and MongoDB on Cloud9 than on my local Windows machine. You also get collaborative coding, preview in multiple browsers, sudo powers, and more.
1. To sign up, go to c9.io
At the time of this writing (summer 2015), they have a free plan with 1 premium workspace and unlimited community workspaces. Per their pricing page, it is limited to 512 MB of RAM and 1GB of disk space. But good enough to use as a development environment to learn things on. For example, instead of learning how to set up the MEAN stack to learn Node.js, Express, and MongoDB on your own machine. It is quite easy to specify that setup in Cloud9 development environment.
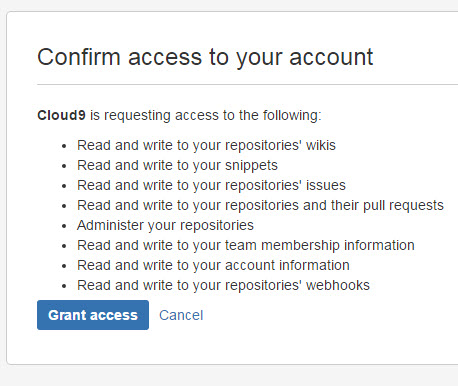
2. Or if you have already have a GitHub or BitBucket account, you can sign in with that by giving Cloud9 access to your GitHub or BitBucket account. It will ask for access to the following …
3. Even if you say “Grant access”, it will still need to ask you for your email address to complete the setup process.
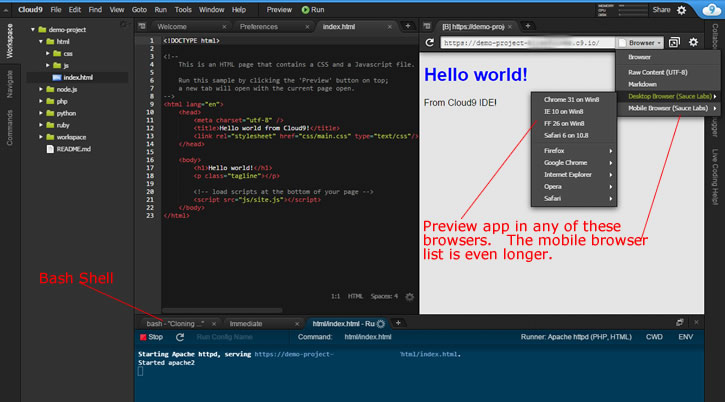
4. After logging in, you can play around with the “Demo Workspace”. Here is what it looks like …